
おすすめとか必須プラグインとかどれを入れればいいかよく分からない
そういう初心者向けにほぼ必須のものと選んで使うプラグインを優先度順に紹介しています。
便利なプラグインがあるのにたまたま知らないだけで使っていないとしたら損です。

一応チェックしておいたほうが安心ね
Cocoon ユーザーのみなさんは作者の方の推奨プラグインがあるのでチェックしておきましょう。初心者の方は次の中から選ぶのもいいでしょう。
公式 Cocoonテーマとあわせて使用するのにお勧めなプラグインまとめ
このサイトのおすすめの話に戻ります。
選ぶコツはプラグインの機能と使う目的をはっきりさせておくことです。

何のためにプラグインを入れるのか考えることが大事だ

そもそも成長やスキルアップっていうのは自分の中のルールや選択肢をいいものにしていくことだから自分で考えることは大事よ
役立ちそうなプラグインは調べたときにすぐに入れたほうが作業効率がいいです。
後回しにすると思い出して調べ直すことになりその分の時間や脳の労力が余計にかかるからです。
判断の基準がよく分からない人は記事で入れるべきものとしているプラグイン全部入れることをおすすめします。
選んで入れるものは勘でいいので文字通り自分で選んで入れてみてください。
「プラグインってそもそも何だっけ?」という人は基本も説明しているので目次の下の方の内容にも目を通しておいてください。
変なプラグインを入れるとデータを書き換えられてしまい元に戻せなくなることもあります。
ですが、基本的には停止・削除が出来るのでだいたいやり直すことが出来ます。
中級以上の人はランキングにまだ使ったことのないプラグインがあったら試しに使ってみてはいかがでしょうか。
プラグインは収益アップに直接貢献する度合いが少なめなので最初は好みで使っていけばOKです。
PVが増えてきてSEO対策をガッツリやるときはABテストなどでちゃんと客観的な数字が分かるテストをしながら自分のブログを最適化していきましょう。
テーマが実装しているのと同じ機能のプラグインは入れる必要がなく、むしろ不具合が起こる恐れがあるので入れないほうが安全です。
例えば Cocoon だと目次表示機能は実装されているのでプラグインを入れる必要はありません。
All in One SEO Pack も機能がかぶるので非推奨になっています。
詳細情報はテーマ制作者が公開しているはずなので確認してください。
公式 Cocoonを利用する上でお勧めしないプラグインまとめ
公式 Cocoonテーマとあわせて使用するのにお勧めなプラグインまとめ
関連 アフィリ戦略トップページ
もしものときはプラグインの強制削除
プラグインは作者がバラバラなので相性が悪いと色々な不具合が起こります。
最悪、ブログが何も表示されない、ログイン・WP操作不能ということもありえます。
そんなときはプラグインを強制的に削除することで元に戻すことができます。

元に戻せるならそんなに怖がらなくてもいいね
まずは原因が何なのか最後にやった操作を思い出して怪しいプラグインを削除して動作確認していきましょう。
プラウグインはサーバーからファイルを消して強制的に削除してしまえば動かなくなります。
やり方の検索 ⇒ 「プラグイン 強制削除」
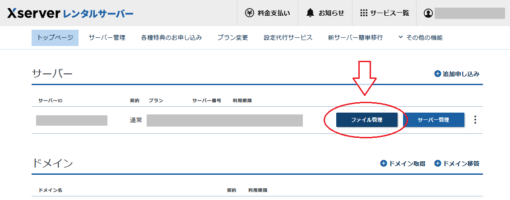
サーバー内のファイルはXserverレンタルサーバーのトップページのボタンから操作できます。
FTPアカウントとパスワードでログインする画面もあるのですが使わなくても入れます。
マニュアルに「サーバー一覧」と書いてありますが1サーバーしかレンタルしてないと一覧にならないので少し分かりにくいですね。


わかるか!こんなもん!
と言いたいところだけど、マニュアルの説明は普通に正しい日本語だし分かる人はすんなり分かるでしょうね……
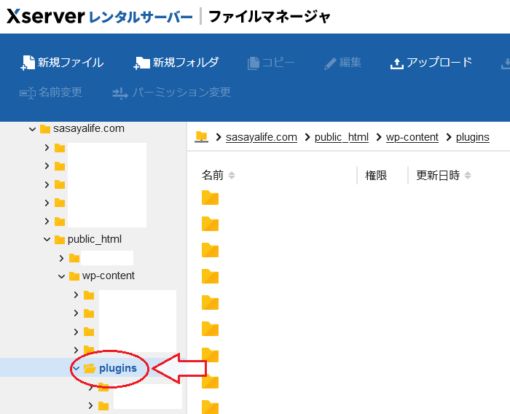
プラグインの場所は、ドメイン名/public_html/wp-content/plugins 配下です。プラグインの名前をちゃんと確認してから削除しましょう。(またインストールすれば元に戻せますが設定はやり直しです)

プラグインの良し悪しを見分ける
プラグインを管理画面で検索すると、★(評価)、有効インストール数(ユーザー数)、最終更新が表示されるのでこれでだいたい判断できます。
インストールするときはチラ見しておいて判断力を高めておきましょう。
- ★:4以上
- ユーザー:1万人以上
- 最終更新:1年以内
同種のプラグインを人気のものに乗り換えるときなどにも参考になります。
これを満たしていないプラグインは初心者向きではない可能性があるのでとりあえず入れないほうが無難です。
★は集計や分析系のプラグイン(ヘルスチェッカーなど)では低くなる傾向があるのですが、ユーザーが多ければ★が多少低くても大丈夫です。
更新日が古くてもユーザーが多ければまず問題ないはずです。
とはいえ、更新自体が終わっていることもあるので次のWordPressアップデートなどに対応できない可能性があるので少し怖いです。
対応されないと表示が崩れたままになったりするので別のプラグインに乗り換えることになりその分手間がかかります。

デジタルデータは劣化しないのに何で古いプラグインを使っちゃダメなの?

プラグインはPHPというプログラム言語で書かれている。
これの大本の言語仕様がチョイチョイ更新される。
その影響でバージョンによって処理内容が変わってしまう可能性があるからだ!

つまり、どういうこと?

プラグイン側の指示が同じでもPHPのバージョンによって動きが変わっちゃうことがあるのよ

へ~ そうなんだ

オレの正しい説明で理解しろよ(笑
あなたが使っているプラグインの中にも長期間更新されていないものがあるかもしれません。
そういうのは少し危ないので別のものに変えておいたほうがいいです。だいたい代替プラグインがあります。
最終更新はプラグインの「詳細を表示」リンクから確認できるので年1回くらいは全プラグインを確認しておきましょう。
ちなみに、私が探してみたらこんなのがありました。

そんなに古くないしフォントなら問題なさそうですがテストしていないと書かれると不安になるので一応テストはしておいてほしいですね。
このプラグインはページごとに別のフォントに切り替えられるちょっと便利なものなのですが、月間25,000PV以下でないと機能しないという制限があります。
(追伸:このブログが25,000PV以下のときに試しましたが動かなかったので条件が変わっている可能性もあります。動かない人は無効化しておきましょう。)
低PVで高収益のブログなら使えますが普通は初心者のスタートダッシュ用のサービス品なので削除しても問題ありません。
ブログをいくつか作り始めると手が回らず放置ぎみになるブログが出てきます。当然PVは減っていくので自然とこのプラグインが機能するようになるかもしれません。
ということで、使っているなら入れておいてもいいです。雑記ブログでカテゴリーごとにイメージを変えるときなどに役立ちます。
有効化すると管理画面のリストに出てきます。
上級者向けカスタマイズで記事ごとのフォント設定を有効化すると記事編集画面の下のメタタグとかのところで設定できるようになります。
ちなみにエックスサーバー利用者限定のプラグインなので他のサーバーのブログに比べて少し差別化できます。
管理表を作ろう
インストールしたプラグインと利用目的、利用の開始/終了日などが分かる管理表(エクセルシートなど)を作って管理していきましょう。
使うプラグインによっては管理画面の名前と説明から利用目的が判断できるので必須ではありません。
ですが、汎用的なプラグインは具体的な利用目的が分からなくなる恐れがあるので管理表の作成をおすすめします。
管理表はプラグインに詳しくなってしまえばいりません。ですが、実際には意外と忘れてしまいがちです。
私も必要なプラグインしかいれてないはずなのですが、改めて見たら何に使っているのかすぐに思い出せないプラグインがありました。
人は物事を3ヵ月でだいたい忘れてしまい、半年以上たつと自分ではほぼ思い出せないくらい忘れてしまいます。
プラグインを削除したり他のに変えるときなどに管理表があれば安心です。せめて分かりにくそうなものだけでもメモしておいたほうがいいです。

管理表があれば3年後にいらないような気がしてプラグインを削除してみたら大変なことになった!
なんてこと防げるよ

プラグインってブログを2つ3つと増やしていくともう何も思い出せなくなるのよね

管理表の方が楽だよね

でも、この記事のプラグインなら記事を見れば分かるからメモしなくていんじゃない?

いやいや、紹介しているプラグインの種類が変わったり更新自体が止まる恐れもあるから自分で管理しないと危ないよ

やっぱり自分で管理するしかないわね
注意:この記事やアフィ理論の更新は今後も続いていくはずですが情報は新しいもので確認したほうが無難です。WordPress の本体が使ってる PHP が数ヵ月おきくらいに更新されてしまうからです。
入れるべきプラグインランキング
アフィ理論の推奨プラグインです。後から削除も出来るのでとりあえず全部入れておくことをおすすめします。
おしらせ機能 プッシュ通知プラグイン/ツールでPVアップ
プッシュ通知機能はかなり優秀な集客ツールです。
通知の登録確認を強制的に表示するとジャマなので嫌われていますがそれさえ気を付ければ役に立ちます。
まずBenchmarkの調査によるとライバルとなるメルマガの開封率(※1)は20.49~36.00%(※2)で、そのうちメール内リンクからページを見てくれる人は2.58~4.54%となっています。
(※1メルマガ開封率は10%とする説もある)
(※2引用した比率は業種別の最小最大値)
CTRの最大最小の平均を取ると3.56%になります。
プッシュ通知の開封率やエンゲージメント率は各種ツールの機能に違いがあるせいか各社バラバラな数値を出していてよく分からないのが現状です。
とはいえ、登録ユーザーはプッシュ通知でもメルマガでも通知が欲しい人が登録するので同じくらいと見られていています。
ユーザーの注目度が同じくらいなので開封率も同じか、プッシュ通知のほうが強制通知のため少し高いだろうと予想されます。
開封などのエンゲージメント(※)率が同じなら、メールからもうURLを押すというアクションが必要なメルマガよりも直接ページが開くプッシュ通知の方がCTRが高くなります。
(※エンゲージメントはWebマーケティングではユーザーの愛着・共感的な反応のこと)
プッシュ通知ツール各社が高いエンゲージメント率を表示しているのもそのためでしょう。
ですから、プッシュ通知はメルマガの開封率20.49~36.00%より少し高い比率がそのままエンゲージメント率になっていると考えられます。

サチコで分かるGoogleのCTRはサイトにもよるがこのささやライフの平均だと5%だそうだから、プッシュ通知のCTR20~36%というのはかなり優秀だな
ちなみに、ささやライフも人気記事なら30~40%あると管理人はいってるぞ
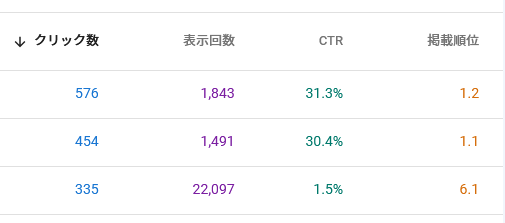
説得力がないので上位ページのサチコデータを公開しておきます。

数字自体はそうでもないですがさすがに検索順位ほぼ1位だけあってCTR30%を超えています。
一番下は6位なのでCTR1.5%と低いですがビッグワードなのでそこそこクリックされてます。
普通は6位ならもっとCTRが高いことが多いのですがこのクエリではなぜか人気ひかえめです。
ページへのプッシュ通知からの流入率の話に戻ります。
36%となっているサイトもありもはや主要流入ルートのひとつとしての地位を確立している感があります。

これを使わない手はないわね
Google 検索への SEO 対策や SNS のフォロワーアップに並ぶ集客ルートと言っていいでしょう。
他の集客ルートにはPPCなどの有料広告もあるのですが上級者向けなので使うときは自分でしっかり調べてからにしましょう。
さて、アフィリブログで初心者がぶつかる最初の壁がPVが増えないことです。
誰も見てない記事を更新続けるのは辛いです。
でも、Google にインデックス登録しても検索順位は全然上がりません。
サイト開設後から3ヵ月は順位が付かないことはご存じの方も多いかと思います。

ボクは3ヵ月すぎても全然上がらないけど、どういうこと?
そう思っている人も多いことでしょう。
それくらいPVアップは大変なことです。
そのPVアップできるチャンスが増えるのがプッシュ通知です。
プッシュ通知というのはユーザーが何もしなくてもブラウザやOSが新着情報を通知してくれる機能のことです。
プッシュ通知の設定をユーザーがしてくれれば自動で更新記事の通知がユーザーに届けられるようになります。
プッシュ通知ユーザーが増えていけばSEO検索順位も Google アプデも関係ない集客ルートを拡大していくことができます。

おっ! いいねぇ!
実に素晴らしい機能です。
肝心の使い方ですが、申し訳ないですが私のほうではまだ詳しく調べられていないのでみなさんの検討を祈ります。
Push7 の記事が上位にありましたが無料はいいものの有料版はコスパが悪いのであまりおすすめされていませんでした。
Push7 は月間5000プッシュまで無料なので1ヶ月30日として3日に1度記事を更新すると計10回更新で500プッシュ(人)、毎日更新だと30回更新で167プッシュ(人)まで宣伝できます。
全員が記事を見てくれるわけではないのですが初心者としてはまずまず宣伝になります。
ですが、プッシュが増えて有料ゾーンに入ってもプッシュからのアクセス率がイマイチなのではないかと懸念する声もありました。
PV が増えないのは基本的には記事の質の影響が大きいので何とも言えません。
とはいえ、色々なプラグインでABテストで試していったほうがよさそうです。

ABテストといったってユーザーがまた通知登録してくれるとは限らないじゃないか
プラグイン切り替えはせっかく増えたユーザーを失ってしまうのが問題です。
ブログをいくつか持っている人でないと難しいでしょう。
たぶん誰かが複数のプラグインを比較検証してくれているでしょうから探してみてください。
リンクチェッカー
案件リンクの変更、記事内のURL/カテゴリー変更、編集ミス、リンク先記事の消失などでリンク切れになることがあります。
リンク切れ記事は放置感が強くユーザーの印象が悪いです。記事だけでなく作者やブログ全体の信頼性も下がるので良くないです。
リンクの生存確認はちゃんとしておかないといけません。
リンク切れを自分で探すのはかなり面倒臭いですがそれを自動で探してくれて楽なのがリンクチェッカーです。
リンク切れになったURLとタイトルを管理画面から修正できる次のプラグインがおすすめです。
⇒ Broken Link Checker
デフォルトだとバックグラウンドでチェックし続けてサーバーのパフォーマンスが落ちるのでOFFにしておくといいです。
チェック間隔も72時間よりも長くしておいてもいいですが、これは自分のブログ更新スペースに合わせて調整しましょう。
私のいくつかのブログで Broken Link Checker の403エラーが出ていました。ところが、リンク先を確認すると普通に表示されていました。
プラグインがチェックしたときは問題があったようですがその後に解決されていたようです。(このエラーは相手サーバーの問題なので原因は特定できない)
とはいえ、一度エラー扱いになると打消し線が表示されるので困ります。
これは設定で「リンクエラーにカスタム CSS を適用する」のチェックを外すと表示されなくなります。
403エラーがいくつも出ているという同じ不具合にお悩みの方は試してみてください。
バックアップ
ブログやWordPressを元の状態に戻せるようになので必ず入れておきましょう。このブログではBackWPupを使っていますが他のでも大丈夫です。
WordPressがハッキングされるとバックアップデータも削除されてしまう恐れあります。
それに対処できるのがレンタルサーバーではなくDropboxなどのクラウドストレージに保存する方法です。
Dropboxもハッキングされる恐れがあるのでレンタルサーバーとDropboxの両方にバックアップをとっておいたほうが安全性が高まります。
もちろんどちらか片方でも普通は大丈夫です。
保存先は後で設定してもいいのですが忘れると致命的なので先に設定したほうが安全です。
Dropboxの登録・利用は少し分かりにくいので補足しておきます。
- 登録画面でPlus/Professional/Businessなどの有料サービスが表示されるが、無料版を使うときは一番下のBasicのテキストリンクを選べばよい
- インストールプログラムの完了後(表示が消えたら)メールのリンクからアクセスすると登録完了
- BackWPup側の設定は「宛先:Dropbox」タブからアプリ認証コードを取得してコピペし変更を保存すればよい(他のことはしなくてもよい)
設定後はバックアップデータがどんどんたまっていくので定期的に削除しましょう。
セキュリティ対策
WordPressは世界中で使われているので世界のハッカーが私たちのブログに不正アクセスしようとしています。
ヒトデさんもブログが全部消えていたことがあると言っているようにある日ブログデータがすべて削除されていたりしても困ります。
セキュリティ対策を強化しておきましょう。
プラグインは SiteGuard WP Plugin が人気です。不正ログインや不正アクセス、コメントスパムなどを防げます。
ちなみに JP-Secure という日本の会社が作っています。海外プラグインが使いにくいという人にもおすすめです。
ログインページURL&パスワードは定期変更
WordPress はログインURLが特定されてしまうとパスワード総当たり攻撃(ブルートフォースアタック)でいつかハックされてしまいます。
実はURL自体も文字数と文字種に制限があるのでブルートフォースで突破できてしまいます。
可能性としては入力ミス3回で10分ロックをかけてもいつかは突破されてしまうのがネットセキュリティの限界です。
それでもサイトの安全を守る方法がURL&パスワードの定期変更です。
URLは50文字以上(※1)、パスワードは最大(※なぜか16桁くらい減っていた)まで設定して月1回くらい変えるようにすればかなり安全になります。
文字パターンとロック時間を計算すると解除時間がおおまかに計算できるのですが、最悪の場合、偶然1回で突破される可能性もあるのでより長いものをより短い期間で変えていったほうが安全です。
(※1:URLはネットアクセスなのでロックがかからない、長くしてもブルートフォース対策としては効果が低いが、念のため少し長くしておいたほうが安全)
ログインミスの回数、ロック時間を設定するプラグイン
プラグインで変えられるので不便にならない程度に厳し設定にして安全性を高めておきましょう。
ロック時間を1時間とかにしてしまえばミスったときは困りますが総当たり攻撃に対してはかなり安全になります。

一度ログインしてしまえば細かいのはブラウザの記録を使うんだから超長くしてもたいして不便はないぞ
ちなみに英数文字だと36種類でその階乗(桁数)は2桁1296種、3桁で46,656、4桁で1,679,616(160万)、5桁で60,466,176(6千万)、6桁で2,176,782,336(2憶)、7桁で78,364,164,096(78億)、8桁で2,821,109,907,456(2兆8千億)になります。
これをプラグインで入力4回、ロック20分設定にすると1時間で12回、1日で288回、30日で8640回になります。
8桁の2兆8千億パターンが中央値の1兆4千億回の入力で解除されるとすると326,517,350(3憶2千6百万)ヵ月で27,209,779.2年(2千7百万年)もかかる計算になります。
入力4回のロック20分なら8桁英数字でもかなり安全のように感じます。
ところが、これは1つのブルートフォースプログラムでやるときの話なので10個並列でさらにPC10台とかに増やされるとどんどん短くなっていきます。
悪意あるハッカー(クラッカー)がみなさんのPCにブルートフォースウィルスを隠れてインストールして1万台のPCで攻撃をしかけたりすると時間はもっと短くなりアッという間になってしまう恐れもあります。
マイクロソフトが隠れて数億台のWindowsから隠れてブルートフォースをしかけたりしたら1瞬で解除されてしまうかもしれません。
(※実際には短時間にそんなにアクセスするとサーバーエラーでつながらなくなるし、アクセスログも残るのでムリ、マイクロソフトが悪いことをするなら隠れて使うならパスワードをキーロガーやキャプチャで盗むはず)
要するにWordPressのような複数ユーザーが使えるシステムではセキュリティを厳しくしすぎるということはないということです。

WordPressのパスワード入力なんか1・2回しか失敗しないから1日ロックされてもほとんど困らないな

困るとすれば使うブラウザを変えるときくらいかな
あと新PCを買って新しいのに設定するときも足りなくなるかもしれないが、
それくらいじゃないか

もっとセキュアにするなら入力回数やロック時間だけでなくて、20分ロックとかと合わせてそれより長い1時間とか1日でトータル5回までとか、IPアドレスを記録して怪しいのはブラックリストに入れてブロックする仕組みとかを考えたほうがいいわね

そういう機能があるプラグインもあるぞ
まあ、WordPress側で1ユーザーあたり1日5回までとかに制限すればいいだろう

普通に考えたらWordPressで4回20分ロックを解除するのはかなり難しいからこれで十分でしょうね
007とかの国家スパイに狙われてる訳じゃないしね
XMLサイトマップ
WordPress5.5からWordPressにサイトマップ作製機能が実装されました。
これでプラグイン不要かと思われましたが更新日時が更新されないなど機能が不十分なためまだプラグインを使っておいた方が無難です。(2023/1/31)
さて、XMLファイルで検索エンジン(主にGoogle)にサイト構造を知らせることで記事の投稿や更新を知らせることが出来ます。
XML Sitemapsというプラグインを使います。
プラグイン検索に似た名前のものが出てくるので作者名を含めて「XML Sitemaps Auctollo」で検索すると見つけやすくなります。
固定ページでユーザーに対して表示するサイトマップとは別物で検索エンジンへの通知用のファイルです。
これでGoogleに知らせるとGoogleの検索インデックスに登録されて検索結果に表示されるようになります。(多少時間がかかることもあります)
何もしなくてもGoogleが自動でクロール(巡回)してインデックスに登録してくれるはずですが遅いことがあるのでプラグインで変更を知らせてインデックス登録を早めます。
- 基本的な設定:「HTML形式でのサイトマップを含める」のチェックを外す(エラー対策)
- 投稿のの優先順位:優先順位を自動計算しない
- Sitemapコンテンツ:カテゴリーページを含める、タグページを含めるにチェック
(※補足:低評価記事のSEOマイナス影響が懸念されるので順位やPVがイマイチならチェックしなくてもよい 2023/1/31) - Change Frequencies:投稿を毎日
- 優先順位の設定 (priority):投稿を1.0
2021年現在では記事がなかなかインデックスされない人が出てきています。どうやらGoogleの品質評価基準が厳しくなっているようです。
ある程度のGoogleからの流入があればサチコから手動でリクエストすれば登録されるようです。
インデックスされないときは記事の品質アップに力を入れましょう。
画像圧縮
ユーザーのネットの通信速度にもよりますが画像が大きかったり数が多いとページの表示速度が遅くなります。
ユーザーの利便性やSEO的になるべく速い方が有利なので画像圧縮はほぼ必須の処理となっています。
ページの表示に3秒以上かかると離脱して他の記事を探しに行ってしまうユーザーが多くなることが調査で分かっているからです。
記事を見てもらいにくくなるのは損なので3秒以下をキープしておきたいところです。
速度低下を防ぐ方法のひとつ画像圧縮でそのためのプラグインがあります。
画像のデータサイズを小さくすることでページの表示(読み込み)速度を上げることが出来ます。
ブログの速度は次のサイトでチェックしておきましょう。
サイト全体をチェック ⇒ TestMySite
ページごとにチェック ⇒ PageSpeed Insights
画像を自分で加工してサイズを小さくしてもいいのですが、自動化できるプラグインがあるので入れておいたほうが便利です。
データ通信量が減るのでスマホで従量制の少ないデータ容量制限でネットを見ているユーザーにも優しいブログにできます。
プラグインは次の TinyPNG がおすすめです。利用制限が月10枚までとか、完全有料にならない間はこれを使い続けたのでいいでしょう。
- 圧縮率約50%で無料で月500枚まで圧縮できる
- メアド登録のみで使える
- 初期設定では画像1枚に対して複数の画像を作る設定になっているのでそうしないように制限しておく。(月の枚数制限対策)
(管理画面 > TinyPNG > Image sizes で Original image 以外のチェックを全部はずす) - ブログだと普段は画像を全画面で表示しないので横幅の上限を1200ピクセルにしておくのもおすすめ
(同じ設定画面から Original image > Resize the original image ) - 元の画像の日付を保存しておくと後から調べやすいので Preserve creation date and time in the original image をチェックしておくのもおすすめ
- すでに登録済の画像は全部一気に圧縮できる
(1) 管理画面:メディア > Bulk Optimization
(2) 管理画面:プラグイン > TinyPNG の下に表示される Bulk Optimization リンク > Start Bulk Optimization ボタン - 一枚ずつ圧縮することもできる(月500枚の制限を超えそうなときに便利、超えたらサイト版を使うのでもいい)
管理画面:メディア > 一覧表示の Compress ボタン - 複数ブログで使うときは最初に登録したアカウントとAPIキーを使う仕様(新たにメアド登録しなくてよい)
プラグインを入れたくない場合は TinyPNG のサイトにファイルをドラッグアンドドロップをしても使えます。(ただし、プラグインで自動化した方が楽で速い)
かつては人気プラグインだったが無料版は圧縮率が低い(約5%)のでおすすめではない。
というか、今アフィリエイターが無料版を使う意味はあまりない。(とはいえ、写真サイトで高画質のままリサイズだけしたいような人には向ている、今後の品質向上に期待)
圧縮の仕組みについても少し説明しておきます。
- 圧縮すると基本的には画質が落ちる。ツールの性能は画質をなるべく落とさずにどれだけデータサイズを小さくできるかで決まる。
- 圧縮には元に戻る可逆圧縮と元には戻せない非可逆圧縮という方法がある。非可逆圧縮で何回も圧縮を続けるとどんどんサイズが小さくなっていくが画像の質もどんどん落ちていくので注意。
画像がアップロードできなくなったときは次を試してみてください。
- 画像がアップロードできない不具合が起きた場合はいったんF5キーなどでリロードすると直ることがある
- それでも治らないときはプラグインを無効化してからまた有効化すると直ることもがある
- それでもダメなときは「プラグイン名+止まる」などで検索
画像差し替えプラグイン
これも入れなくても何とかなりますが、入れたほうが全然楽なので入れておくべきプラグインです。
記事の画像は一回設定した後に違うのに変えたくなることがよくあります。
そんなときに不便なのが初期状態のワードプレスです。画像ファイルだけを入れ替える機能がないのです。(いつか追加されるかもしれませんが)
そのままやると画像を削除してまたアップロードしてまたキャプションなども書き直さないといけなくなります。
さらに同じ画像をいろいろな記事で使っていた日には最悪全記事をチェックしなおすハメにもなりかねません。

けっこうめんどくさいな
記事を最初に作るときならまだやり直す気にもなりますが、後から画像の差し替えるときは面倒なのでプラグインを使った方が楽で確実です。
人気のプラグインは「Enable Media Replace」です。これをプラグインの「新規追加」から入れて使いましょう。
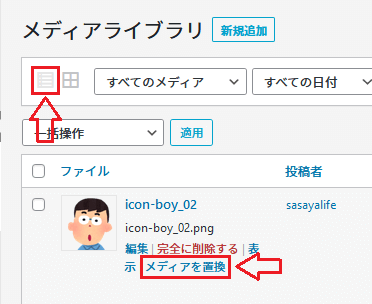
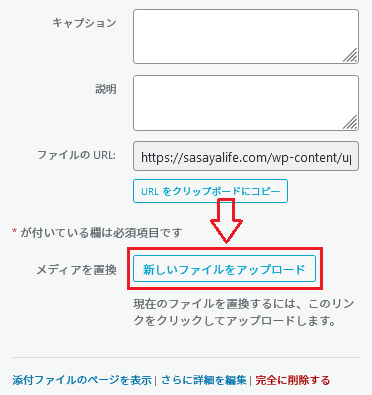
使い方は管理画面の「メディア」の一覧から「メディアを置換」を選んで新しい画像を選んで「アップロード」すれば完了です。
メディア画面のリスト表示とメディアを選んだ後のリンクから置換できます。(タイル表示ではリンク非表示)


ファイル名は変えずに中身だけ更新するのがおすすめです。
同じ画像でサイズを変えただけなら問題ないですが、アイキャッチを見た目の違う画像に変えてしまうとサムネイルが元のままになってしまいマズイことになります。
そんなときにサムネイルの更新ができるのが「Regenerate Thumbnails」です。アイキャッチを差し替えたときはこれで一緒に更新しておきましょう。
これもどこにリンクがあるのか分かりにくいですが、どちらも上の「メディアの置換」の後に表示されます。よく見て探してください。
【おまけ】SWELLにも画像置換機能があった
有料テーマのSWELLにも置換機能があったのですが、これは新たにアップロードしたりアップロード済の別の画像に差し替える機能でした。
何が違うのかというと上で紹介したプラグインは登録済の画像の中身を変えるものでSWELLのは別に登録されたものと置き換える機能だということです。
言葉だと分かりにくいですが、SWELLの場合別の登録済画像に置き換えるのでキャプションなどはまた書き直さないといけないという違いがあります。
元の画像の中身のはそのままなので他の記事で使っている画像もそのままになります。
どっちがいいということでもないのですが、同じ置き換えでも機能が違うので目的に応じて使い分けていきましょう。
関連 そろそろWordPress有料テーマを使ったほうがいい?
WP Super Cache
ページのキャッシュを作っておいて表示速度を高速化するプラグインです。
表示速度が遅いとそもそも記事を見てもらえなくなしSEO的にも不利になります。
みんながネットを見る時間はだいたい同じなのでサーバーが処理する量が増えて表示が遅くなりがちです。
記事に画像やプラグインなど表示速度を遅くする要素が少なくても遅くなるときはなるので対策しておいたほうがいいです。
プラグインが「.htaccess」というサーバーのシステムファイルを書き換えてしまうのでバックアップとっておいたほうがいいです。
エックスサーバーだと次の記事に説明があるので参考にしてください。
ファイルの中身はテキストなので自分のPCにテキストファイルを作ってコピーしておいてもバックアップになります。(文字コードはUTF-8でBOMなしテキストが標準のようです)
公式 htaccess編集 レンタルサーバーならエックスサーバー
お問い合わせフォーム
これはPVが増えるまであまり意味がないように思うかもしれません。
ですが、クローズドASPから連絡が入ったりしてビジネスチャンスが広がるのと、どうせ必須作業になるので先にやってしまっておいたほうが楽です。
Contact Form 7 というのが人気なのでこれを使っておけばいいでしょう。
インストールして有効化するとダッシュボードに「お問い合わせ」メニューが追加されるのでここから新規作成して設定していきます。
最低の設定なら上の方の欄のタイトルに「お問い合わせフォーム」などと入れるだけで他は変更しなくても動きます。
その後は固定ページにお問い合わせフォームなどのタイトルのページを作って本文にショートコードを貼り付けます。
お問い合わせフォームはGoogle検索にインデックスする必要がないのでnoindex/nofollow設定にしておきましょう。
Cocoonはチェックボックスで設定できますがそうでないときはHTMLヘッダーに次のメタタグを追加してください。
<meta name=”robots” content=”noindex,nofollow”>
それを下のほうの項目で説明しているメニュー作成/設定を参考にしてリンクから見られるようにしてください。
実際に自分でフォームからメッセージを送信してみてちゃんとメールが受信できれば完成です。
問い合わせ内容・履歴保存
初心者が無理して使う必要はないですが、ContactForm7 の拡張プラグインの Flamingo で問い合わせ関連のデータを保存できるようになります。
設定不要なので入れておくだけでいいです。
ブログは収益が増えるにつれてブログ乗っ取りやメールトラブルなどのリスクが高まっていきます。
トラブルが起きたときの損失が大きくなるということです。その保険になるのがこのプラグインです。
基本的にはお問い合わせではメール送信されるのでメールデータが残っていれば確認できるはずです。
ですが、メールを誤って削除してしまったりしたときやメーラーのトラブル、PCのトラブルなどでメールデータを失ってしまうリスクがあります。
そのリスクを減らす効果が期待できます。
メニュー作成/設定
WordPressで言うメニューはリンクを表示する固定枠のことです。トップページや全ページの上下の端などに表示します。
メニューの基本
- グローバルナビ:全ページの上部に表示する共通リンク
- ヘッダー:ページ上部に表示する共通リンク
- フッター:ページ下部に表示する共通リンク
リンク先は何でも設定できますが主に固定ページ、投稿ページ、サイト自動生成ページ、外部リンク、メニュー機能などにします。
- トップページ
- カテゴリーぺージ
- サイトマップ
- サイト/作者/会社紹介
- 問い合わせ/プライバシーポリシーページ
- サイト内の新記事・人気記事一覧/タグクラウドページ
- サイト内メニュー:プルダウンリストなど
- 関連サイト/第三者サイトへの外部リンク
今はモバイル閲覧が主流なので上部にヘッダーかグローバルナビ、下部にフッターの2つのメニューを作っておけばいいでしょう。
特にこだわりがなければPCとモバイルで共通メニューにしておいたほうが楽です。
少ないとは思いますがPCからのアクセスのほうが多いサイトではPC優先のメニューデザインにしたほうがいいです。
ヘッダーリンクの内容はヘッダーがホームやカテゴリーなどのサイトのメインテーマとなっているものが向いています。
その他の機能や説明などメインテーマと関係が弱いものはフッターに配置するのが向いています。
- ヘッダー:ホーム、カテゴリ、サイト紹介
- フッター:問い合わせ、プライバシーポリシー、プロフィール
ページ右下などに表示されるフローティングウィンドウですが実装するなら目次かページトップへのリンクがおすすめです。
ページトップはユーザーに見られる可能性が一番高いファーストビューになります。
まずは導入文を読んでもらえる可能性が高いので導入文には力をいれたほうがいいです。400文字くらい書いても大丈夫です。
とはいえ、導入文が長くなるとページトップに戻る価値が薄れてくるので戻るなら目次に戻る作りにしたほうがユーザーにとっては便利なはずです。
Twitter などへの SNS リンクを表示しているサイトもありますが、これはSNSへの露出を増やす戦略になっています。
SNS 上であっても記事へのリンクが増えれば SEO 的に有利になるので気になる人は両方表示させればいいでしょう。
- トップページ目次リンクがおすすめ
- さらに SNS リンクを追加してもいい
作成/設定
作るときは、管理画面 > 外観 > メニュー の「メニュー構造」からメニュー名と構造を選んで作ります。
少し分かりにくいですが文中の「新しいリンクを作成しましょう」というリンクから作れます。
メニュー名は機能が分かるようにグローバルナビかヘッダー・フッターなどとしておけばいいでしょう。
構造をはそれに合わせてヘッダーはグローバルナビとスマホ用ヘッダー、フッターはフッターにして二つ作っておけばいいでしょう。
メニューをひとつ作るとそこに「メニュー項目を追加」からリンクを追加できるようになります。
追加するとメニュー構造に表示されるので表示順をドラッグアンドドロップで調整して「メニューを保存」すればメニュー完成です。
ブログのトップページや記事ページを開いてちゃんと表示されていれば作成成功です。
フッターのほうも忘れずに設定しておきましょう。メニューを作ると画面上部から編集するメニューを選択できるようになるのでそこで切り替えます。
リンクについては次の記事の「モバイルメニューをデキるサイト風に」の項目でも説明しています ⇒ 【デザイン編】これくらいまでは使いこなしたい WordPress と Cocoon の使い方
ここらでサチコ・アナリティクス・GRCも設定
プラグインをブログの便利ツールと考えるとこの3つもほぼ必須なので入れておきましょう。
アナリティクスはPVが少ないといまいち使いどころがないのですが、PV が少ないときほどユーザーの動向が気になるものですからセットで入れておくのがおすすめです。
それとデータは何か月か蓄積されないと分析できないので早めに設定しておくべきです。
ブログ開設後は3ヵ月から半年、作業量によっても変わってきますが人によっては1年くらいPVがほとんどない誰からも見られていない状態が続く可能性があります。
結果が出ないと誰でもイヤになりますし実際に3ヵ月で半分の人が脱落すると言われています。

「ブログがんばります!」とか書いてあるツイッターアカウントが3ヵ月くらいで更新が止まってるのを見かけるとブログ挫折したんだろうなと思うよ
誰がやっても結果はそう簡単には出ないんですが、その原因を理解して自分を納得させるのにアクセス計測やランクチェックツールが役に立ちます。
そもそもPVも検索順位も低いから結果が出ないのだと思えば当たり前のことなので自分が納得しやすくなります。
サチコとアナリティクスは無料のアクセス解析ツールなのですぐ設定していいです。
プラグインやテーマの機能を使ってもいいですがテーマの HTML ヘッダーにコードを書くほうが他のテーマでも使えるのでおすすめです。
ランクチェックツールは Windows なら GRC、Mac ならランクトラッカーを使うのが定石です。
こちらは有料なので1記事書いた後あたりから使い始めるのでもいいです。順位自体は自分で Google 検索したりサチコでも確認できます。
ところが、それだとものすごく効率が悪く時間がもったいないのでランクチェックツール代は必要経費と考えたほうがいいです。
GRC なら無料で10パターンまでチェック出来るので課金はそれを超えてからでもいいでしょう。(※GRC は日割りで課金されるので月初めなどを待たなくていい)
ブログは最初のサンプル記事しかない状態でもサイト名の指名検索などではヒットするので一応 Bing などで順位はチェックできます。
SEO でメインで狙う Google/Yahoo は最低3ヵ月は経たないと順位が付きません。各記事が3ヵ月後から評価が開始されるイメージです。
ですから、3ヵ月で30記事書いたとすれば、最後の記事に順位が付くのはさらにその3か月後となるのでブログ開設から半年後ということになります。
半年後にやっとブログの初期評価がされるということですから農業のように気長な長期戦だと考えておけばいいでしょう。
商標ペラサイトだとうまくすると20日くらいで順位が付くそうですがブログは Google の評価が違うのであきらめて待つしかありません。
Bing で評価されても収益にはほぼ関係ありません。とはいえ、3ヵ月前におおまかな評価が分かるのでそれまではある程度の目安になります。
Bing で順位が付いているのに Google/Yahoo で付いていないときは YMYL/EAT などの Google ルールに引っかかっている可能性があるのですがこの判断にも使えます。
関連 ツール活用【ブログ分析/運用編】勘(カン)ではなくSEO評価を元に対応(ツール説明&リンク集)
うまく使いこなしたいプラグインランキング
サイト内検索ワードチェッカー
管理画面で自分のブログ内で検索されているワードを確認できるようになります。
ユーザーニーズの分析に役立つ強力な武器として使えます。
検索 「search meter プラグイン wordpress」
内部リンクを可視化
記事が内部リンクされている状態を図で表示してくれます。
内部リンク漏れを防いだり最適化に役立ちます。
ユーザーの検索体験を高める SEO 戦略に役立ちます。
検索 「内部リンク 可視化 wordperss」
絞り込み検索機能
ユーザーがブログ内検索するときに便利な絞り込み検索機能を追加できます。
自分が似たテーマの項目を作ってないか調べるときにも便利。
デメリットは設定方法を調べるのに時間がかかることです。
上のサイト内検索ワードチェッカーでサイト内検索を使う人が増えたのを確認してから入れればいいでしょう。
検索 「Advanced custom field 使い方」
検索エンジンへの更新通知
2022年現在、プラグインだけでは記事が Google 検索に登録(インデックス)されない問題が起きています。
仕方ないのでサチコでURLを検索して登録のリクエストを送りましょう。
記事を更新したときもリクエストしておいたほうが無難です。
そうしないと Google 上に古い記事のタイトルやディスクリプションが延々と表示され続けていることがあります。(特にアクセスがない記事で)
ブログ開設後はとにかくアクセスがないのでPVの少なさが気になるものです。
そこで少しでも検索エンジンへの露出を早めたり増やすために記事の更新を検索エンジンに伝えるプラグインを使う手もあります。
個人的にはどれくらい効果があるのかいまいち体感できないので要らないかもしれないとも思っていますが、気になる人は入れておきましょう。
PubSubHubbub がメジャーで次あたりが PuSHPress です。PubSubHubbub は設定不要なので入れておくだけで動きます。

PV とか全然増えないんだけど何なの?
他の記事でも説明してますが、PV アップを目指すなら記事の質を上げないといけないのでまずはライバル記事の研究を強化するのが手っ取り早いです。
検索上位記事が SEO の答えなのでその答え記事に内容を寄せていくと、勝てるかはともかく、それなりに評価を上げることができます。
次はそのジャンルや商品・サービスに詳しいプロを目指すのがおすすです。質を上げるために一番確実な方法が記事の専門性を上げることだからです。
詳しくならないと色々な判断を間違いやすいので説得力のない記事になってしまいます。テキトーなアドバイスとかはユーザーにとってはいらない情報にすぎません。
面白い話とか感動する名文とかはがんばってもなかなか書けるようにならないのでそのジャンルに詳しくなるほうが確実に質を上げられます。
ジャンルに詳しくなったら次はユーザー分析を進めてユーザーにとって価値のある記事を目指すといいです。
そして最終的にはSEO・ライティング・マーケティング・心理学などの理解を深めて記事やブログ全体の質を上げていきましょう。
カテゴリー表示順を変えるプラグイン
WordPressの初期状態だと記事のカテゴリーの表示順が固定になっていて変えられません。

順番がバラバだと見にくいし欲しい情報も探しにくくなるわよ
普通はカテゴリーごとに重み(優先度)が違うはずなので変えれないと困ります。
カテゴリーが増えたときに意味のある順番に並べ直すことが出来るのがこのプラグインです。
固定のトップページを作るまでの間は特に役立ちます。
プラグインの「Category Order and Taxonomy Terms Order」をインストールすると管理画面の「投稿」>「Taxonomy Order」からドラッグアンドドロップで変更出来るようになります。
ちなみに別のプラグインでもちゃんと動くものなら
詳しくはデザイン記事で説明しています ⇒ 【デザイン編】
カテゴリー設定の注意 スラッグはちゃんと決めよう
カテゴリーは最低カテゴリー名とスラッグを決めれば使えます。説明などは後で変えられるので仮のものでもいけます。
ですが、スラッグだけはURLに反映されてページアドレスの一部になるのでちゃんと決めないといけません。
後から変えるとURLが変わってしまいそれまでにもらった被リンクも無効になってしまいます。
スラッグは日本語ではなく英語(アルファベットや数字を半角ハイフンでつないだもの)3文字までくらいおさめたちゃんとしたものを設定しておきましょう。
デザイン系
Useful Blocks を入れるとブロックエディターから使えるブロックやボックス、表などを追加することが出来ます。
デザイン性が高まり記事の魅力アップにつながるのでおすすめです。
ページ表示速度アップ
入れるべきプラグインで紹介した WP Super Cache でも表示速度は上がりますが、もっと上げたいときに使えるプラグインがあります。
それが WProcket です。有料版の効果は最速と言われています。
年間契約で約6千円、月約500円なのである程度利益が出ているブログなら導入してもペイします。
ページ表示速度は3秒を超えるとユーザー離脱率が高くなることが調査で明らかになっています。
どうしても3秒を切れないときは WProcket の利用を視野に入れてみてください。
参考 WordPress キャッシュプラグイン ⎪ WP Rocket
リダイレクト
記事 URL が変わると元の URL で記事が表示できなくなります。リダイレクトはこれを防ぐ仕組みです。
新 URL は世界に一つの新しい URL なので Google 検索インデックスも作れていません。登録リクエストをし直しておきましょう。
ブログでは主に301リダイレクトで新URLに自動でアクセスする設定を使います。
別サイトへの記事の引越やエラー404の Not Found になったときにも使えます。
他にはパーマリンクのスペルミス修正やカテゴリー名変更で記事URLが変わったときにも使います。
URL は基本的には被リンクやブックマークされている可能性があるので変えないほうがいいですが、もし変えるならリダイレクト設定をしておきましょう。
301 は永久にURLを変更する設定ですが、Google の指針では半年で元の URL のページは削除することをすすめているので削除しておいたほうがいいです。
半年後の予定タスクに削除予定を入れておきましょう。
元の URL 記事のインデックスはサチコから削除依頼できます。ですが、すぐに削除するとそこまで育ててきた記事の評価も消えてしまうので半年は残しておきましょう。
大型アプデでもリセットされるのでこのタイミングでインデックスや元記事自体を削除してもいいです。
Cocoon では記事ごとに設定できるのでプラグインは不要です。ですが、他のテーマだと設定できないものもあるのでプラグイン紹介しておきます。
私が試してよかったのは Redirection というプラグインです。公式からインストール&有効化してツールの Redirection から初期設定をしておけば URL を自動で監視してくれて便利です。
メディア管理
よく使うアイコン画像がどこにあるかわからず探すのに時間がかかることがあります。
そんなときに便利なのが画像/動画/ドキュメントなどのメディアをフォルダに分類して管理することができるプラグインです。
WordPress のメディアライブラリならいろいろソートしたり検索できます。
ですが、これだけだと目的のメディアを探すのに何ページもチェックしないといけないことがあります。
そんなときにフォルダ毎にわけられていれば早く探せます。
特に記事内に画像設定するときは検索と日付の絞り込みしかないので不便ですが、フォルダ毎に分類されていればすぐに探せて便利です。
画像をたくさん使っているブログでは特に力を発揮します。ブログ運営年数が伸びるたびに得します。

これで同じ画像を何回もアップロードしちゃうようなこともなくなるわね。
ちなみに参考に挙げた FileBird はドラッグアンドドロップで分類できます。
後から分類を始めると全ファイルを分類したくなりますが、使わないものを分類しても時間のムダなので最低限のファイルだけにしておきましょう。(時短意識が大事)
参考 FileBird – WordPress Media Library Folders & File Manager
自力で管理するならファイル名を工夫
アイコンを管理するならメディアのファイル名の先頭を「icon-filename-1」などとしてカテゴリーなどを追加しておくとソートしたり検索して探すのに便利です。
他にも日付やダウンロード元、オリジナル化どうかなどが分かるようにしておく方法もあります。
HTMLサイトマップ(全記事の一覧ページ)
ブログ内の記事は検索すればわかりそうなものですが、言葉を忘れてしまっていたり、知らないことは検索できません。
そんなとき記事一覧ページがあると便利です。
SEO 効果はあまりないと言われていますが、ユーザーにとって便利なことには違いないので作っておいてもいいです。
SEO 的に不要だという根拠は、テーマ/月別アーカイブ、タグクラウド、サイト内検索などで代用できることなどです。
プラグインやテーマ機能で作ると楽ですが、時間に余裕があるならテーマ別まとめ記事や体系的にまとた一覧記事を作ったほうがユーザーフレンドリーです。
全記事のリンクはなくてもいいので一般的なサイト紹介用のサイトマップを自作するのもいいです。
Cocoon なら簡単に作れるので最初のメニューに表示するカテゴリーなどが少ないときにメニューに表示しておいてカテゴリーが増えてきたら外すくらいでもいいです。
Cocoon だと標準装備されているのでプラグインなしで実装できます。固定ページを作ってショートコードで[sitemap]と書いておくだけで完成です。(※ここでは説明用にカッコを全角にしている、本当は半角カッコでないといけない)
オプションで表示設定を変えられるのでカスタイマイズできますが、もっとこだわった表示にしたいときはプラグインを探しましょう。
プラグインでは PS Aute Sitemap が有名ですが2015年から更新されていないので Simple Sitemap やWP Sitemap Page などを使っておいたほうが無難です。
作ったサイトマップの固定ページはメニューなどにリンクして使います。
リビジョン管理
WP Revisions Control などでリビジョン(記事などの旧バージョンのバックアップ)を残す数を制限できます。
リビジョンは放っておくと100などと増えてしまうのですが、古いバージョンを使う機会は滅多にないので必要ありません。
すでに増えてしまったリビジョンを削除するには optimize database after deleting revisions などを使います。
記事のコピー防止
世の中には記事の文章や画像をコピーされて同じ記事を作ってアフィリしているような悪い人もいます。
著作権違反ですが、これは親告罪といって自分で指摘して裁判所に訴えないと罪になりません。
どの記事をどのこ誰がコピーしているか調べるなんて大変ですから初めからコピーできないようにしようというのがコピーガードプラグインです。
画像はスクリーンショットでコピーできてしまうのですが文章が守られれば記事がコピーされるリスクはかなり減ります。
ある日、「あれ自分のとほぼ同じ記事に検索1位を取られてる」なんてことがあったら使ってみてください。
画像の流用防止
画像に透かしのマークを入れることで無断流用されることを防ぎやすくなります。
参考 Image Watermark – WordPress plugin
サイトコピー(移行/引越し)
ブログを別ドメインに引っ越すときに1記事ずつコピーすると面倒です。All-in-One WP Migration を使うとサイトの引っ越しが楽にできます。
ブログを別ドメインに移動したり、雑記ブログの一部を別ドメインに移動するときなどに便利です。
雑記ブログで別ドメインや別ブログに独立させたいジャンルが出てきたときはどうすればいいでしょうか?
手動で1記事ずつコピーしたくなりますが、このプラグインで全部コピーしてからいらない記事を削除したほうが楽で速いです。
新しいテーマ買ったときにいったん別ドメインで動作確認したいときなどにも使えます。
All-in-One WP Migration でやってみたので簡単に説明しておきます。全記事をコピーするので数記事だけ引っ越すときは使わない方がいいこともあります。
- 引っ越し先サイトを用意(ドメイン取得/WPインストール)
- 引っ越し先と元の両方のサイトに引っ越しプラグインを入れる
- 両サイトでバックアップを取る(保険用)
- 元のサイトでプラグインを使いバックアップを取る(エクスポート、引っ越し用)
- 引っ越し先のサイトで引っ越し用バックアップを読み込む(インポート)
- 元のサイトのID/パスワードでWPにログインして操作開始

引っ越してログインしようとしたらどっちのIDか分からず失敗を続けてロックしちゃったよ
元サイトのID(ユーザー名)/パスワードが正解だよ
後で直るかもしれないけどメアドログイン機能は使えなかったよ(管理者メアドが旧サイトユーザー名+新サイトドメイン名に変わってしまう)
- 引っ越すとユーザー設定などほぼすべて上書きされ引っ越し先のサイトデータが消える(仕様)
- WordPressは管理人のアカウント名を変えられない(変えたいときは表示名を変える)
- サーバーの.htaccess ファイルに不具合が出ることがあるので SiteGuard WP Plugin は無効化推奨
補足
今回の引っ越しプラグインだとバックアップファイルが1G以上になると無料では引っ越しできなくなります。
そういうときはバックアップ対象からメディアを外しバックアップファイルをつくります。
これで引っ越すと画像なし記事になるので後で管理画面のメディアから画像置換プラグインで画像を入れ替えるのがおすすめです。
1記事ずつ目で見て必要な画像を入れてもいいですが、それよりはメディアから画像を入れ替えたほうがスマートな感じがします。
それとアイキャッチなど画像が使われている場所を気にせずにメディアリストの画像だけ対処していけばいいので作業も気楽です。
使ってない画像が見つかったり、元データがローカルに保存してないものなども見つかったのでたまには整理するのもいいかなと思いました。
とはいえ、どちらにしても画像の数だけ作業があるので枚数によってはなかなかの作業になります。
覚悟して載せ替えましょう。
あとは Cocoon のショートコードのサイトマップも未対応だったので他にも未対応のショートコードがあるかもしれません。(タイムラインはちゃんと変換されてました)
ログインチェック強化
知らない人が WP にログインしているようなときはパスワード変更と一緒にチェック強化プラグインを入れて保いた方が安心です。
入れるべきプラグインで挙げた SiteGuardWP Plugin を入れておくとログイン時にメールが来るので不正ログインを監視できます。
ログイン URL を変えるプラグインもありますがURLへのアクセスは制御できないのでブルートフォースでバレてしまいます。
ですから、ログインのID/パスワード入力のエラー回数やエラー後のロック時間を増やすプラグインを使った方がより強力なセキュリティになります。
SiteGuardWP Plugin だとパスワードロックの時間が最大5分までしか設定できずブルートフォースには弱いのです。
私が検索したら Limit Attempts by BestWebSoft というのがあったので使っています。(注意:新規プラグイン検索では「by」を省略しないと出てこない)
設定は「Setttings」でロック時間を1日(3つ)にして、「Notifications」でメール設定をしておけば後は初期設定のままでいいでしょう。
1日ロックしてしまえばブルートフォース対策としてはかなり強力です。
万が一ロックしてしまったときに不便なので不安な人は2~3時間でもいいです。
SiteGuardWP と Limit Attempts は同じセキュリティ系プラグインで機能がかぶるので使うプラグインだけ有効にして他は無効化しておきましょう。
けっこう危ないです。

似た機能のプラグインをいくつも入れると何が起こるか分からないから気を付けろ
プラグインの設定が出来たら最後にパスワードを変更しておきましょう。
基本的に定期的に変えたほうがいいのと、もう知らない誰かにパスワードが解除あれている恐れがあるからです。
変更は管理画面で「ユーザー」⇒「プロフィール」と進み下の方の「アカウント管理」から行います。
古い履歴やデータベースキャッシュの削除
ワードプレスは初期状態だと記事の履歴がすべて保存される仕様になっています。
最初から全部復帰できるのですが、どうせそんなことはしないので新しい履歴を10個もとっておけば十分です。(※3~5個しか残さないことをすすめる人が多い)
そのいらない履歴はプラグインで削除できます。無駄なファイルが減るので使えるベース容量も増えてお得です。
履歴だけ削除するなら「WP Revisions Control」が使えます。(こちらはCSSの履歴も明示的に設定できる)
履歴とそれ以外のデータベースキャッシュも削除するなら「Optimize Database after Deleting Revisions」が使えます。(※両方入れる必要はない)
容量を小さくしておくとドロップボックスなど容量に限界のあるストレージにバックアップするときなどにファイル容量が減るのでたくさん保存できるようなメリットがあります。
それ以外ではデータ容量の限界はレンタルサーバーによって変わりますが、巨大な動画ファイルをアップロードしまくったりしなければ限界を超えるようなことはまずないので放置してもあまり問題は起こりません。
ひとつのサーバーに大量にブログを入れている人はある日突然サーバーの容量不足になる恐れがあります。
ちゃんと容量不足というエラーが通知されればいいですが、そうでないと原因不明で記事更新ができなくなったりする恐れがあるのでそういう人は入れておいた方がいいです。
テーマ乗り換えプラグイン
CoCoon から SWELL に乗り換えてみたのでやり方を簡単に説明しておきます。
まず、SWELL を買ってユーザー登録するとテーマファイルなどがダウンロードできるのでテーマの親と子のファイル、さらに乗り換えプラグインも落としておきます。
順番はテーマの Cocoon が有効な状態で乗り換えプラグインを入れて有効化、次に SWELL の親と子を入れて子を有効化します。
これで自動で乗り換え処理が動き完了します。
SWELL はデモが6種類あって着せ替えできるので全部ためしてみるといいです。これも落として使いましょう。テーマ変更プラグインを入れて管理画面の外観のカスタイマイズからインポートします。
テーマを変えるとデザインは変わってしまいますが、一応読めるのであまり手直しせずにすみます。
強いて言うと、Cocoon の吹き出しをモバイル表示すると横幅がせますぎるので吹き出しは SWELL の機能で作りなおさないといけませんでした。
吹き出しは背景色が白のみらしく、サイト背景が黒のデモだと文字と吹き出し背景が両方白くなって読めなくなりましたが、後は意外とそのままいけるようでした。
広告リンクも一応動いていたのでそのままでも使えるようです。
Cocoon の再利用ブロックは SWELL 側に機能がないので使えなくなってましたが、一応文字は表示されるので最低限の機能は再現されていたと言っていいでしょう。
もっと壮大に壊れても致し方なしと思ってましたが、思ったよりも優秀なプラグインでした。

せっかくの有料テーマだからデザインにこだわりたいという人はこだわればいんだけど、使い方が違うからいきなり使いこなすのはムリでしょ?
最初からあまり手直しせずに乗り換えられるのは SWELL のメリットね
関連 そろそろWordPress有料テーマを使ったほうがいい?
別に入れなくてもいいプラグイン
Cocoon の作者の方の非推奨プラグインは次で説明されています。他のテーマを使うときも同じように公式情報をチェックしておきましょう。
公式 Cocoonを利用する上でお勧めしないプラグインまとめ
次がアフィ理論版の非推奨プラグインです。
削除してもまたインストールできるので削除していいです。更新の手間が減りデータベース容量も少し空いてお得です。
これ以外だと更新が1年以上止まっているものは同じ機能がある別のプラグインに乗り換えたほうが無難です。メンテナンスが止まっているプラグインは少し怖いです。
- All in One SEO Pack:テーマ機能とかぶりがち
- JetPack:高機能だが重いので使いたい機能がないなら要らない
- TypeSquare Webfonts for エックスサーバー:どうせ後で使えなくなる
- Hello Dolly:管理画面に英文が出るだけなので削除していい
※補足:非推奨なだけなので使いたい人は使っても大丈夫です。うまく使えば役に立ちます。
画像遅延読み込み
この機能は WorPress5.5 でWordPrss に実装されたのでプラグインを入れる必要がなくなりました。もう削除していいプラグインです。
一応説明しておくと、ページ表示直後に画像/音声/動画などを一気に全部読みこまないようにするプラグインです。
ユーザーがスクロールすると読み込まれるようになりユーザーの通信費を節約できます。
SEO 効果はあまり期待できないですが、ユーザーフレンドリーでサーバーの負担も少し減るので入れておいて損はありません。
PCの光回線ユーザーなら入れてもほぼ変わらないですが、少数でもスマホユーザーもいるはずなので入れておいてあげればいいでしょう。
検索 「画像遅延読み込み プラグイン」
プラグインの基本(初心者向け)

そもそもプラグインとかよく分かりません
そういう人はこちらの項目を先に理解しておいてください。分からないままインストールするのは危ないです。
追加の仕方
プラグインはプログラム的な追加機能のことです。人のサイトで見たことがあるような機能はだいたい似たプラグインがあるので実装できます。
誰でも作れて手軽に使えるプラグイン機能がWordPressの最大の特徴と言っていいでしょう。
管理画面:プラグイン > 新規追加 から検索したりファイルをWordPressにインストールして有効化して使います。
公式にないプラグインは検索しても出てこないので作者サイトなどからZIPファイルをダウンロードしてインストールします。
ZIPは圧縮ファイルですが解凍せずにそのままインストールできるようになっています。解凍しないでアップロードしましょう。
プラグインの有効化と無効化
インストール済プラグイン画面の表示はそのときの設定と逆のリンクが表示されます。注意しましょう。日本と海外ではインターフェイスの文化が少し違うのでしょう。
プラグインが有効になっていると「設定:無効化」、無効になっていると「有効化 | 削除」のリンクが表示されます。
有効かどうかは色で区別されていて水色が有効、白が無効です。ページタイトル下の使用中/停止中などのリンクからでも判断できます。
有効が使っている状態で無効が使っていない状態です。無効化しておけば動かないので入れていないのとほぼ同じです。
更新のやり方
更新リンクを踏めば更新できます。そのまま更新してもほぼ問題ありません。
ですが、プラグインが有効化されたまま更新するとエラーになったときすぐにブログに悪影響が出る恐れがあります。
そもそもプラグインは無料のプログラムなので不具合が出るのは致し方ないところです。
複数のプラグインをまとめて更新する機能もありますがエラーや原因となるプラグインの特定が難しくなるのでひとつずつ更新しましょう。
面倒ですが出来ればバックアップを取ってから一度無効化して更新してまた有効化したほうが安全です。
- 更新の前にバックアップ
- ひとつずつ更新
- 無効化⇒更新⇒有効化の順で作業
とはいえ、PVが少ないうちはサイトが多少表示されなくなってもあまり影響はありません。
とりあえず更新して問題が出てから対処するのでもいいでしょう。
更新は早くしたほうがいい
更新は不具合の修正やWordPressなどの仕様変更への対応、機能拡張などの目的で行われるものです。
重大なセキュリティ問題に対策しているような可能性もあるので早く更新したほうがそのメリットを早く得られるので少しお得です。
ブログ全体のバックアップは夜間に行うことが多いです。バックアップデータを使うとその夜の状態に戻せます。
仮にWordPressで作業をして最後にバックアップを取らずにプラグインを更新してエラーが出たとします。
そこでバックアップデータを使って元の状態に戻すとその日に作業したものが全部なかったことになってしまいます。
ですので、作業を始める前の何もしていない状態で更新するのがおすすめです。そうすれば作業が無駄にならずに済みます。
もちろん更新前に毎回バックアップを取っているならいつ更新しても大丈夫です。
プラグインのエラーで何も表示されなくなることも
個人ブログなら一時的に表示されなくても笑い話で済むような話です。
ですが、これが企業から運営を請け負ったブログなどになると補償問題に発展する恐れがあるような大事件です。
丸一日表示されなければ一日分の利益や広告が減ったと判断される恐れがあります。
そうすると次のようなことになってしまうかもしれません。

あれ?
今月の運営費の振込金額がいつもより少なくなってる
お金はちゃんと払ってもらわないと困るわ
営業に聞いてみよう

1日表示停止していたので月30日で30分の1の損失になります
今月はその分の運営費用を差し引いて振り込んでおきました(キリ

そんな契約だったっけ?
でも、反論の余地はなさそうね
あきらめるか・・・

小さな経費でもチリツモだからちゃんと削っていくのがビジネスというものよ

企業ってちょっと怖いね

普段から企業と仲良くしておけば「今回は貸しにしておきますが注意してください」とかいうくらいで見逃してくれるから大丈夫よ
ビジネスにはミスがつきものだからだいたい何とかなるようになってるのよ
自動更新の有効化はしなくていい
プラグインの更新を自動化できる機能があります。もちろん使わないほうが安全です。
理由は上の更新のやり方に書いた通りのリスクがあるからです。
初心者のための基本情報
ページトップの参考サイトなどで説明されていると思いますが、WordPressの機能はプラグイン(追加機能)として追加変更することができます。

たくさん入れたほうがいいの?
やたらと入れておけばいいかというとそうではありません。
プラグインは基本的にはサーバーで処理するプログラムなのでサーバーの処理時間が長くなりページの表示速度が少しずつ落ちていきます。
アクセス解析やヒートマップのプラグインは秒単位で速度が落ちるものもあるので入れたあとは速度をチェックしておきましょう。
さらにプラグイン同士の相性があっていっしょにいれると不具合が出てしまうものもあるので注意してください。

最小限のプラグインで最大効率を出すのが理想だな

一回入れてみたけど使ってないプラグインは意味ないから無効化して動かないようにしておいたほうがいいわよ

無効化するといらないデータがサーバー上に残ることになるから使わないなら削除してもいいぞ
まぁ、使わないデータがあってもサーバーの容量は大きいしあまり害はないけどな

ワードプレスは使ってなくても使うときのために更新を促してくるから結局更新の手間が増えるわね
その手間が減らせるから使いそうもないものは削除したほうがよさそうね
ヘッダー変更など同じカテゴリーのプラグインを複数入れると不具合が起きやすくなります。
基本的には同じカテゴリーを変更するプラグインはどれかひとつを選んで入れるようにしましょう。
そういった知識も身に着けていかないとプラグインやWordPressの更新後にサイトが表示されなくなったときなどに困ります。
自力で対応できなくなってしまうからです。プラグインの追加・更新は慎重に行いましょう。
プラグイン以外のツールも使える
サチコ、GRC、アナリティクス、ヒートマップあたりは基本ツールなのですぐに使えるようにしておきましょう。
サチコ、GRCはPVが少ないうちから役に立ちます。
アナリティクス、ヒートマップはPVが増えてきてからさらなる最適化に役立ちます。
関連 ツール ささやライフ
関連 アフィリ戦略トップページ


コメント