サチコで月40クリック(Google検索からの流入数)のサイトも審査に通りました。
20クリックくらいでもいけるかもしれません。チャットAIの台頭で基準が下げられている可能性もあります。
そんなアドセンスの審査に通った経験を活かして説明していきます。
アドセンスは Google AdSense のことでブログ内にGoogleが自動で広告を張るスペースを貸すことでクリック(閲覧者)数に応じて広告料がもらえる仕組みになっています。
アフィリ初心者ブログがニーズにうまくはまらないと1~3年くらいASPアフィリ報酬ゼロが続いてしまうことがあります。

報酬ゼロだとモチベもゼロで自分は向いてないとかやめる理由を考えちゃう
普通は報酬がないとどうしてもやる気がでなくてやめたくなりますが、アドセンスのクリック広告なら審査さえ通れば月100PVもあれば報酬ゼロ円はほぼ突破できます。

まあ1円でももらえるなら続けてもいいわね
もっと増やしたくなってくるし
1円でも報酬が出れば初心者のモチベーションアップには十分な心理的な効果が期待できます。
アドセンスの審査基準にはけっこうなブレがあるようです。
担当者が何人もいるとか、PVとか検索順位とかの客観的な基準がはっきり決まっていないのかもしれません。

ベテランがこれなら受かるだろと思って審査に出しても落ちるときは落ちるんだって
わりとギャンブル性があるので落ちても運が悪かったと思って気にせずに毎月申請するくらいでいいでしょう。
アドセンスに受かれば報酬ゼロ円は突破できるのですが残念なことにPVが少ないとあまりもうかりません。
まずは検索順位アップや被リンク、SNSでの宣伝などでせっせとPVアップを目指しましょう。
月1000円を突破するには数千PV必要なので初心者がアドセンスだけで狙うのは少しハードルが高めです。
素直にASPアフィリの報酬3000円以上などの高めの案件を狙った記事で検索順位&PVアップを目指していきましょう。

結局クリック報酬じゃなくてアフィリ報酬を狙わないとダメなのね

月千円だって年にすれば1万円を超えるんだからいいんだけど、やっぱりもっと欲しくなるよね
参考 Google AdSense – ウェブサイトを収益化
関連 アフィリ戦略トップページ
登録
私がこのブログを作る前にGoogleアカウントを持っていて、さらにGoogleサイトやアメブロその他のサイトも作っていて、すでにGoogle Search Consoleやアナリティクスを使っていたせいかと思います。
名前やメルアド、電話認証などだけで使えました。
(※ここでサイトに張るリンクが出てきましたがWordPress上で設定するので次の項目に進んでください。HTMLのヘッダーにメタタグに張るのでヘッダーが編集できる環境にある人はそのまま貼り付けてもいけるはずです。)
ともかく、参考にならなくて申し訳ないです。
しいてアドバイスするなら、電話認証のとき国際電話になるのですが、日本への電話は「+81」を最初に付けてその後に自分の電話番号をつなげるようになっています。
国際電話で認証する人はこの「+81」を自分で書きこまないといけないので注意してください。
ちゃんと正しい国際番号になっていれば電話がかかってくるので認証コードをメモして使ってください。
登録自体はたぶん難しくないと思うので、初めての方は「アドセンス 登録方法」などで検索すれば出てくるのでそちらをご覧ください。
アドセンスの有効化には「Site Kit by Google」を使うようにすすめられたのでこれは次で使い方を説明します。
Site Kit by Google の導入
アドセンスを登録したらWordPressプラグインの「Site Kit by Google」を使うようにすすめられました。
早速登録方法を説明します。
方法はヘルプに書いてあるので詳細はそちらで確認してください。
参考 AdSense に接続し、WordPress サイトで広告を表示する – AdSense ヘルプ
これはここまで読んだ方はもう分かると思いますが、簡単に説明しておきます。
まずはWordPressの管理画面から、
「プラグイン」→「新規追加」→右上の検索窓から「Site Kit by Google」で検索→「ダウンロード」
→「有効化」
と進めます。
次は管理画面のプラグイン画面で初期設定(セットアップ)を促されるのでそのまま初期設定を行います。
そこで、Googleアカウントでログインして、サイト所有権の確認、アクセス許可、Search Console の設定を行います。
途中でキャンセルしたり拒否できる設定がありますが、そうすると設定が中断されて最初に戻されてしまうのであきらめて許可していきましょう。
Search Console は先に設定済みだったので何もせずに設定が終わりました。
設定が終わると「ダッシュボードに戻る」リンクが出てくるのでこれでWordPressの管理画面に戻ります。
説明は次です。
Site Kit でアドセンス設定
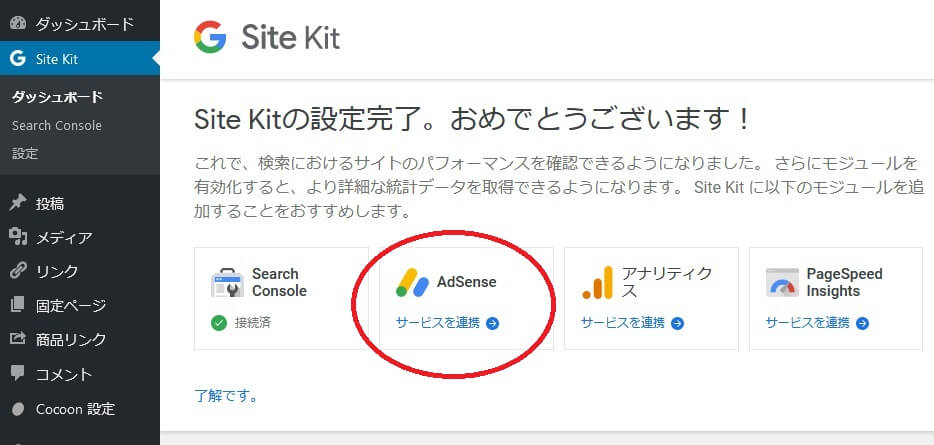
上の続きです。管理画面の「Site Kit」から AdSense の「サービスを連携」(赤マルのところ)をクリックします。

またGoogleアカウントにログインすると権限の付与を求めらえるので「許可」します。
そうすると「アカウントを準備しています」という画面で1日程度待つようにと書かれているので待ちます。
アドセンス登録 2日目
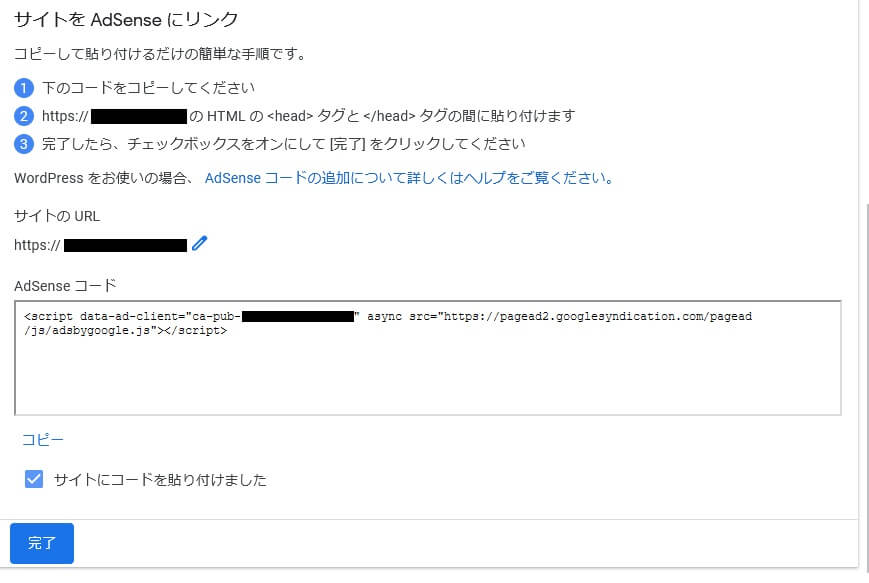
準備が終わるとメールが届くのでそこからリンクなで進んでいった先に書いてあるコードがHTMLファイルのheaderタグの中に表示されるように設定します。
まずはその画面「サイトに AdSense をリンク」を開いたままにしておいてください。

まだやらなくていいですが、コードをコピーした後に貼り付けが終わったというところをチェックして完了を押す必要があります。
面倒なのでheader部分を書いているファイルを直接開いてペーストしたいところですが推奨されていないのでプラグインを使います。
WordPress管理画面(ダッシュボード)の「プラグイン」→「新規追加」で「Head, Footer and Post Injections」を検索し、「今すぐインストール」→「有効化」します。
先にGoogleアドセンスからheadの中にペーストするように指示されたコードをコピーできる状態にしておいてください。
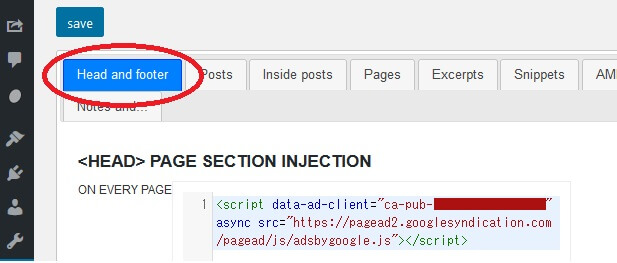
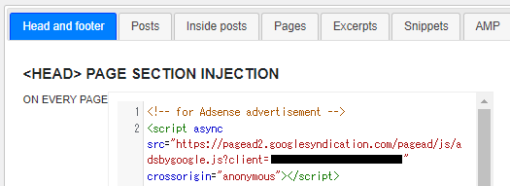
次にWordPress管理画面の「設定」メニューから「Header and Footer」を選びます。(※Cocoon設定からでも出来ます。目次から追伸参照。)
画面では上の方に英語でいろいろと書かれていますが別に読まなくても大丈夫です。
下の方に「<HEAD> page section injection」(Headに追加する場所を選ぶところという意味)とあってさらに小さく「On every page」(サイト内の全ウェブページが対象という意味)と書いてあるウィンドウにコードを貼り付けます。

あとは「save」ボタンをクリックすれば完了です。
Google検索したらいろいろな説明ページがあったのですが、今はとりあえずこれだけで大丈夫です。
他のヘッダー編集やスニペット編集のプラグインを入れておくと不具合が出る恐れがあるので、入れてしまった人はいったん無効化しておいてください。
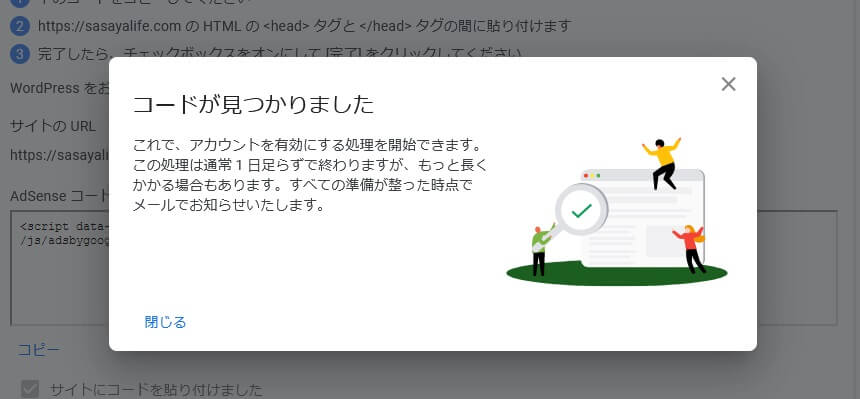
ここで先にブラウザで開いておいた「サイトに AdSense をリンク」画面に戻って「完了」ボタンを押します。
そして「コードが見つかりました」と表示されればめでたく成功です。

そうするとまた1日くらいでアカウントが有効になりアドセンスの利用準備が進みます。
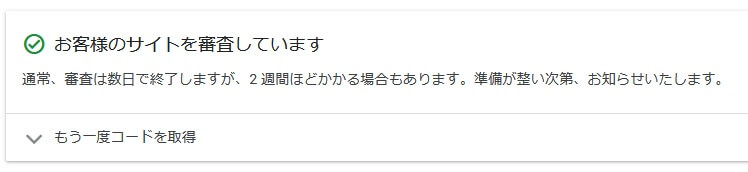
実はここから審査開始でした。最大2週間待ちだそうです。

アドセンス登録 1週間後
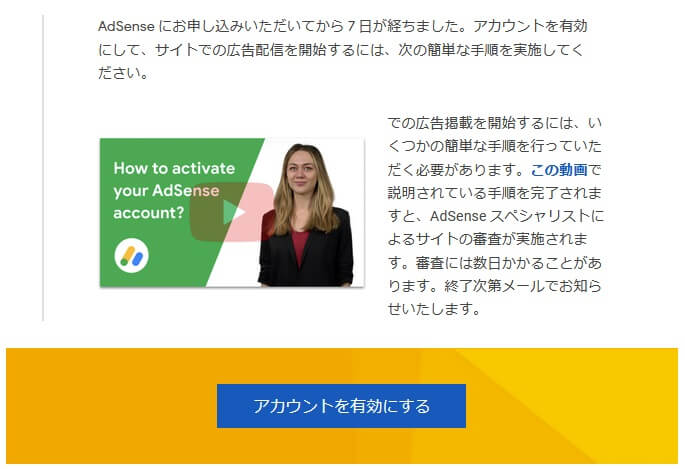
こんなメールが来ました。

まだ続きがありました。
審査結果が分かるにはさらに数日かかるそうです。
まだちゃんと審査してないのかとも思いましたが、単に審査が何段階かに分かれていだけでした。
後は振込先口座登録、電話番号確認、登録サイトとアドセンスの紐づけが必要になります。
この時点で登録申請サイトの自体の審査は通っているのかなと思って「アカウントを有効にする」をクリックしてみました。
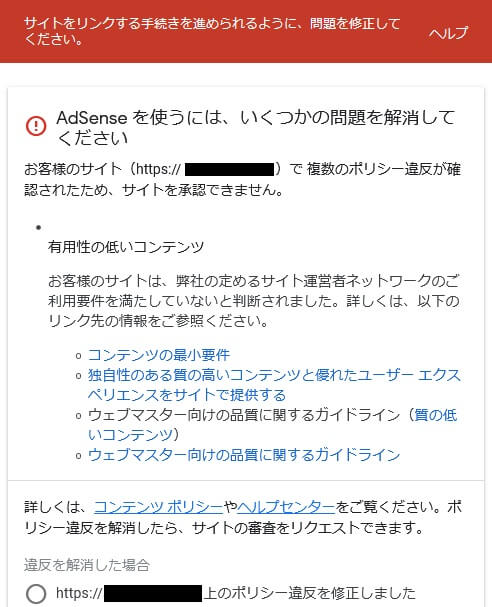
ですが、審査に通っていませんでした。

「有用性の低いコンテンツ」とは失礼な書き方ですね。
実際には「ユーザーニーズを満たしていない」くらいの意味なので別に気にしなくていいです。
そもそも申請サイトが指摘事項のすべてに当てはまるということではないはずです。
単にメールのテンプレートの仕様がそうなっているだけです。(たぶんそうだと思いたい)
とはいえ、人は自己評価が高くしてしまう心理傾向があるので、自分が少しいいと思っているものは、他に人からみると普通のものだと思われてるようなことがよくあります。
誰でも「この思いがどうして伝わらなんだ?」と思ったことがあるかと思います。
その理由が自己評価の歪み(上方修正)という心理フィルターです。
私としても残念なことですが、だいたい普通のパターンだと、自分の考えや自分の作ったものなどがいいと思っている人のそれは、大したことがないということが多いです。
自分が凄くいいと思っているものが他の人から見て少しいいくらいになるのが現実です。
世の中は厳しいですね。
アドセンスは、まあ後回しでいいのですが、サイトの価値はちゃんと客観的に評価して質を上げていかないといけません。
ちなみにメール内の「この動画」という説明動画は次の動画です。
英語なので審査が通ったら日本語字幕で確認してください。
How to activate your AdSense account – YouTube
次へ 記事作成の機能と設定
戻る 通販リンクの登録と設定方法
今の講座 広告リンク
次の講座 WordPressとCocoonの活用
目次 アフィ理論トップ
[アフィリおすすめ記事]
そろそろWordPress有料テーマを使ったほうがいい?
コンテンツの品質向上と再審査
これはアドセンスのためというより、自分のためアフィリ収益のためと思って品質向上を目指しましょう。
アドエセンスは通ってもアクセス数が多くないサイトでは、どうせ微々たる小銭しか入らないので放置でいいです。
アドセンス通過のために作業をするよりもアフィリ収益アップのための作業を進めたほうが効率的です。
それにしても利益が出ない上に審査が厳しいとは何事でしょうか。
需要と供給の合わないビジネス交渉の決裂感が残りました。
次は私の単なる私の予想です。
SEOではあまり語られていないようですが、アドセンスリンクはGoogleの広告なので入れていたほうがGoogle検索上、少しは有利になるだろうと思います。
いつかは通しておきたいところです。
アドセンス登録 1年1カ月後

アプデとトレンドが重なってPV増えてるけど増やせる広告がなかった

テキトーな趣味記事がバズッても微妙ね(W

CTRが低い記事群だから別に気にしてないし

余計ダメなパターンね
そんな記事があってもあんまり意味ないわよ(w
アプデかトレンドの影響でPVが増えてたの広告を増やそうと思ったのですが趣味記事で貼れる広告がないことに気が付きました。
そこで1年と1ヶ月寝かせ続けていた(すっかり放置していた)アドセンスを久々に申請してみました。
また文句を言ってくるかなと思いきや次の日に合格通知メールがが来てました。

こんな感じのメールが来るとけっこう嬉しいのでみなさんも頑張ってみてください。
ちなみにこの項目を書いている時点でこのサイトはサチコベースですでに月4千PVを超えていて投稿記事は60以上あり機能面もそこそこしっかりした作りになっています。
例えば逆スクロールで表示されるフローティングメニュー、お問い合わせフォーム、プライバシーポリシー、サイトマップ(記事一覧)なども設置しています。
あまり参考にならないかもしれませんが、逆に数千PVを超えてる人の中でまだアドセンス登録してない人はサクッと審査に通るかもしれないので申請してみはいかがでしょうか。

金額はともかくもらえるものはもらっとけ!

申請だけじゃなくて他の登録や更新なんかも忘れやすいから年間スケジュールとかを作っておくといいわよ

年間スケジュールは管理してるけどアドセンス申請は入れてなかった(笑

管理できてないじゃん(w
感想
それにしてもみんなが使っているアドセンスの登録・設定がここまで面倒なものだったとは驚きました。
初心者が少し勘違いしたらたどり着けない難易度だと思います。その分、この説明が役に立つと思うので今回の記事は書いてよかったです。
アドセンスの広告設定 2023年版
これを書いている今、一番新しい2023年版の設定方法です。
合格後のアドセンスサイト設定
ヘッダーにコードを追記
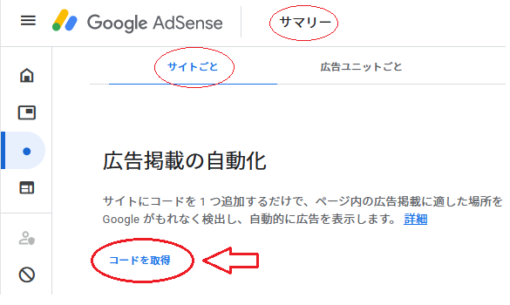
合格メールから利用開始するとアドセンスサイトのサマリーページで「サイトごと」タブが選択された状態で開きます。
そこで「コードを取得」を行います。

「コードをコピー」ボタンを押すとクリップボードにコピーされます。不安な人は一旦テキストファイルに貼り付けておきましょう。
コードはブログのHTMLヘッダー内にペーストします。WordPressだとheader.phpのheadタグの中にペーストします。
アドセンスの登録時やGoogleアナリティクス、MyLinkBoxなどで編集するのと同じ場所です。
直接編集してもいいですが、私は Head, Footer and Post Injections というプラグインを使っています。ヘッダーが編集できれば何でもいいです。
コピーしたコードには改行と余計な半角スペースが入っていますが半角スペースを1つ残しておけば他は削除しても大丈夫です。(自動で無視されるので削除しなくても大丈夫)
後でコードが何なのか分からなくなると困るのでヘッダーにHTMLコメント(<!– –>)で説明を書いておくと便利です。
ヘッダーに無駄なコードがあってもエラーにはならないパターンがあるので気付きにくいです。慎重に編集しましょう。

この例では説明用に1行目に追記していますが処理順で影響が出ることがあるのでヘッダーの末尾に追記したほうが無難です。これはアドセンス以外のコードでも同じです。
また同じコードがすでにあったときは追記する必要はありません。
アドセンス申請のときに追加したコードは必要ないだろうと思って削除してみました。予想通り広告はちゃんと表示されています。
説明している人が少ないようですがアクセス先が同じなので削除しても問題ないようです。
サイト選択
アドセンスの設定はサイトの サマリー ⇒ サイトごとタブ ⇒ 鉛筆アイコンから行います。

自動広告の設定(あまりおすすめではない)
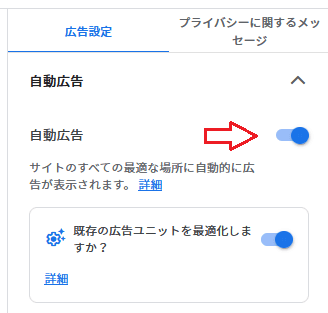
まずは「自動広告」ですが、よく分からない、あるいは時間がない、面倒だという人はONにしておいてもいいです。
ただし、自動だとページトップや見出しと文章の間に広告が表示されたりするので後で説明する広告掲載数を減らしたり、OFFにして自分で場所を指定したほうが効果的な配置が出来ます。
既存の広告ユニットというのはアドセンス登録前に設定した広告のことです。掲載していない人は関係ありません。
最適化をONにするとサイズが変わったりしてデザインが崩れる恐れがあるのでOFFのほうが無難です。
Googleの説明によると最適化すると最も効果の高い広告を掲載してくれるとのことなので面倒な人はこちらもONでもいいです。

- 最初だけ自動設定をONにしておく
- 1記事ずつ自動設定を除外しつつ手動で広告ユニット設定していく
- PVが少ない記事は後回しか放置でよい(全記事を手動設定できたら自動設定をOFFにしてもよい)
広告のフォーマット設定
ページ内広告がメインの記事内に表示される広告です。これがないと収益化は難しいのでONにします。
アンカー広告はいわゆるフローティングの表示で画面の上下などにずっと表示され続ける広告です。ユーザーにとっては邪魔なのでOFFがおすすめです。
モバイル全画面広告もうっとおしい上にGoogle公式のSEO基準でもNGになっているのでOFFがおすすめです。
同じGoogleといっても巨大企業ですからアドセンス部門とSEO部門が連携できていないか、わざと無視して全画面広告を表示するようにしているのでしょう。
全画面広告はCTRは上がるのですがユーザーの印象が悪くなるのでユーザーフレンドリーではありません。
ユーザーにうっとおしいサイトと思われてしまうので止めましょう。
他は初期状態のままで大丈夫です。
- ページ内広告:ON
- 関連コンテンツ:OFF
- アンカー広告:OFF
- ワイドスクリーンへの表示:OFF
- モバイル全画面広告:OFF
- ワイドスクリーンへの表示:OFF
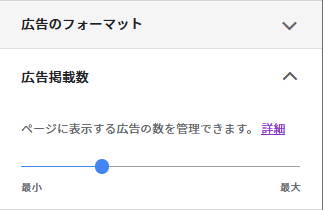
広告掲載数の設定
バーで設定するので分かりにくいですが下の約20%の設定で、この記事(1万2千文字)で5個表示されるくらいの比率になっています。
50%だと大量に表示されるので25%以下くらいがちょうどいいでしょう。

ページ除外の設定
お問い合わせ、プライバシーポリシーなどのページは広告がない方がイメージがよくなるので除外するのがおすすめです。
プロフィールやトップページなども除外するか一度考えてみたほうがいいです。
除外の候補ページはWordPress管理画面の固定ページや投稿一覧を見て確認しましょう。やり方はページURLを直接指定していきます。
ですが、WordPressからも除外できますが、自動設定ONだと強制的に表示されるのでそれだけでは除外できません。
つまり、WordPressでの除外設定は自動設定OFFで記事に設定してある広告ユニットの表示をON/OFFで切り替える機能だということです。
設定はWordPressの記事編集画面の右のサイドバーから、投稿タブ ⇒ 広告 の「広告を除外する」で出来ます。
除外設定は基本的にはアドセンスサイトで行うようにしましょう。
- 除外してもF5などでリロードしただけでは広告が表示されます。表示確認はリンク元から表示するか、一度ウィンドウやタブを閉じてから行いましょう。
- トップページなど編集画面がないページはWordPressから除外設定が出来ないことがあります。仕方ないのでアドセンスサイトで除外設定しましょう。
設定を保存
当たり前ですが、最後に「サイトに適用」ボタンを押して設定を完了させましょう。
次へ 記事作成の機能と設定
戻る 通販リンクの登録と設定方法
今の講座 広告リンク
次の講座 WordPressとCocoonの活用
目次 アフィ理論トップ
[アフィリおすすめ記事]
そろそろWordPress有料テーマを使ったほうがいい?
ads.txt ファイルの問題を修正
まず前提として Google 側は ads.txt ファイルでサイト内の広告を管理することを推奨しています。
エラーや違反ではなくただの警告なので設定しなくてもアドセンス広告は表示され収益も出ます。
ですが、後でルールに変わって必須になって、これを理由にアカウント停止されたりしても困るので設定しておいたほうが無難です。
WPテーマが対応していれば管理画面から設定できますが、Cocoon は対応していないので自分でファイルを作ってアップロードします。
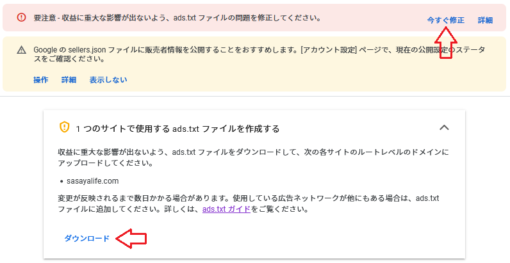
やり方は、アドセンスの管理画面で「今すぐ修正」ボタンを押して ads.tx ファイルを「ダウンロード」して自分のサイトのルートディレクトリにアップロードしてください。
2023年現在では「今すぐ修正」を教えてもダウンロードできなかったので、自作する方法も説明しておきます。
アドセンスの画面から追加するサイト(URL)を選ぶと「Ads.txt が見つかりません」と表示されその詳細画面にコードが出るのでこれをコピーします。
次に PC などからテキストファイルを新規作成して「ads.txt」という名前にしてコードをペーストすれば完成です。
ファイルをアップロードしてアドセンス側のチェックを通れば警告はでなくなります。
アップロードするルートディレクトリというのはレンタルサーバーのWordPressの自分のブログの一番上のディレクトリのことです。
サーバーの管理画面やFTPでアップロードできます。エックスサーバーでのやり方は次の項目で説明しています。
ads.txt のアップロード方法(FTPツール)
FFFTPなどのFTPツールで自分でサーバーに接続できれば普通にアップロードできます。
ツールがよく分からない人は、レンタルサーバーの管理画面からもアップロードできるのでやり方を調べてアップロードしてください。
エックスサーバーでのやり方は次で説明しています。FC2とか他のサーバーも似たようなものです。
ads.tx のアップロード方法方(エックスサーバー)
(1) 「今すぐ修正」 ⇒ ads.txt をダウンロードしてどこかに保存、ダウンロードできないときはテキストファイルを新規作成して「ads.txt」というファイル名にしてコードをペーストすれば自作できます

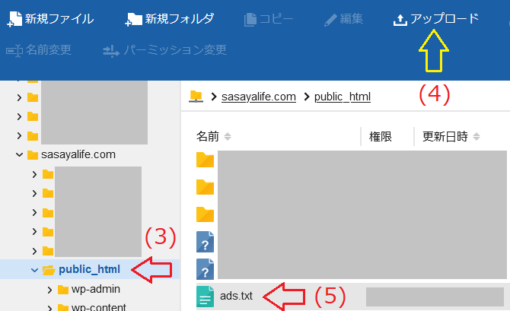
(2) エックスサーバー管理画面に ログイン ⇒ サーバーの「ファイル管理」へ

(3) ブログのドメインフォルダ配下の「public_html」を選択
(4) 「アップロード」から ads.txt を選択しアップロード
(5) public_html フォルダに ads.txt が表示されていれば成功!

(6) 警告はすぐ消えない:「変更が反映されるまで数日かかる場合があります」と書いてあるので待ちましょう
ネットのテキストファイルの文字コードは UTF-8 が標準なのですが ads.txt はSJISになっていて少し気持ちが悪いです。
ですが、中身が半角英数文字のアスキーコードなので特に問題はないようです。
もしも問題があればアドセンスサイトで表示されるでしょうからそのときに対処すればいいでしょう。
SWELLの場合
審査を受けるときはアドセンスの管理画面からコードを取得して、WP(ワードプレス)管理画面の「SWELL設定」>「広告コード」から下の方の「自動広告」欄にアドセンスコードをペーストして保存します。
ヘッダーファイルやウィジットでも設定できますが、SWELL設定で設定したほうがページごとに表示/非表示できるようになるのでおすすめです。
ads.txt 問題もアドセンスからコードをコピーして、WP管理画面の「SWELL設定」に「ads.txt編集」があるのでここにペーストして保存すれば完了です。
コードの取得は Cocoon と同じで、アドセンスの広告ページの「コードの取得」から取得できます。
【PR】SWELLアドセンス広告が表示されないとき
審査合格後に設定して数日経っても表示されないときは原因を調べましょう。下のリストに当てはまらないか確認しましょう。
3で説明していますがサチコで分析したところ過去3ヵ月で Google 検索から一度もクリックされていないような不人気な記事には広告が表示されないようです。
そんな記事がコンバージョンするはずもないので実質的な損失はほぼゼロなので逆に気にしなくていいでしょう。
そういう記事は上がる見込みが薄いので後回しにしてPVの多い記事の品質を先に上げるほうが現実的です。
- 設定ミス ⇒ 手順を最初から再確認
- ブラウザが広告をブロック ⇒ アドブロックやプライバシー保護機能をOFF
- PVが少ない ⇒ 新記事や低PVの記事の品質アップやSEO対策(後回しでよい)
- NGワードの使用 ⇒ Google のポリシーに合わせる(参考)(※1)
- ポリシー違反 ⇒ アドセンスサイトの アカウント > ポリシーセンター で確認
- 不正なトラフィック ⇒ 不正なトラフィックを止めて2~3週間待つ(※2)
- JavaScriptが無効 ⇒ 有効
(※1) NGワード:特定のページのみで広告が表示されない場合はNGワードを使っている可能性があります。
(※2) 不正なトラフィック:一度表示されていた広告が表示されなくなったときは自己クリックなどが不正なトラフィックと判定されて配信停止になっていることがあります。期間はアドセンス側の判断次第なのでアドセンス利用者の方々のおおよその経験則です。そもそもクリックするだけで報酬が発生するので自分や知り合いに頼んだりしてクリックするのはNGです。
私は設定した翌日に広告が表示されましたが、実はブラウザが広告をブロックしていたので本当は当日から表示されていたかもしれません。
FireFox の追加機能で入れていた DuckDuckGo のプライバシー保護機能が広告をブロックしていました。
他には Vivaldi などのアドブロック系のブラウザだとデフォルトでアドセンス広告やASP広告をブロックしてしまうので注意してください。
ブラウザはSEO的には Chrome を使うのが基本です。(他のブラウザでもだいたい動きますが)

ド○えも~ん。
どのブラウザを使えばいいの~?

ド○えもんじゃないが教えてやる。
Chrome を使え!

なんで~?

Google がネット情報を収集するクローラーが Chrome を使ってるからだ!

いらく他のブラウザでちゃんと見れても Chrome でちゃんと見れなきゃダメなの。

記事を書くのはどのブラウザでもいんだが表示の確認は Chrome が基本だ!

今はスマホ全盛だから Android で Chrome がいんだけど iPhone もシェアが大きいから iPhone で Safari で見ても実際はあまり問題はないわね。
アドセンスの停止と再開
次の手順で停止できます。再開できるように(3)の記述をコメントアウトしておくのがポイントです。
また再開するときはAdsenseシステムの都合で1時間かかります。
- Adsenseサイトで各ドメインの「自動広告」をOFFにして「サイトに適用」をクリック
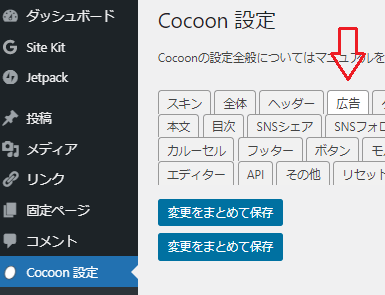
- ダッシュボードの Cocoon 設定 > 広告タブ > 「全てのアドセンス広告を表示」のチェックを外す。
- アドセンス用のHTMLヘッダーの記述をコメントアウト()で囲む。
基本は停止手順の逆です。
ads.txt はGoogleがクロールしないと認識しないので、最初は手動で確認しておくといいです。
アドセンスサイトの左メニュー「サイト」から、サイトドメイン名を選び、次の画像の「更新を確認」クリックすれば認識されます。

記事ごとに広告をカスタマイズ
こちらはサイト全体への自働の広告設定ではなく記事ごとの設定方法です。
自動でもそこそこ使えますが話の流れを中断したりして邪魔になることがあるので自分で場所を指定したほうがよりよい記事を作れます。
広告のユニット設定
広告ユニットの作成
アドセンスサイトで 広告 ⇒ サマリー ⇒ 広告ユニットごとタブ とすすみ「ディスプレイ広告」を作成します。

管理用の名前を付けて、形は好みで、広告サイズはレスポンシブ設定(モバイル用)でいいでしょう。
モバイルはレスポンシブ表示になるのでどれを選んでも同じです。PCでは横長にすると表示がコンパクトになるので少しユーザーフレンドリーになります。

作成ボタンを押すとコードが表示されるのでコピーしておきましょう。
Cocoonの広告設定
コードは WordPress 管理画面の Cocoon 設定 ⇒ 広告 で行います。

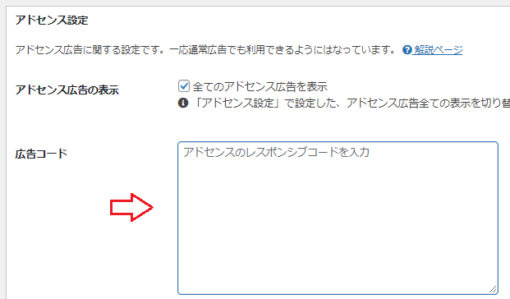
コピーしておいたコードを「広告コード」枠に貼り付けます。

コードをもう一度コピーするには アドセンスサイト > サマリー の広告ユニット名の右にある「<>」アイコンから再取得しましょう。

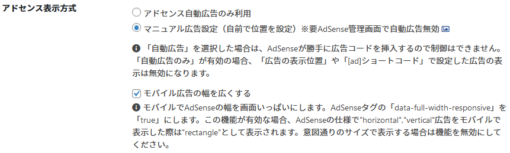
アドセンス表示方式は「マニュアル広告設定」で「モバイル広告の幅を広くする」をチェックしましょう。
Cocoonにも書いてありますが自動広告のみにすると「広告の表示位置」や「ショートコード」の設定が無効になってしまいます。(マニュアルにしておけば大丈夫)

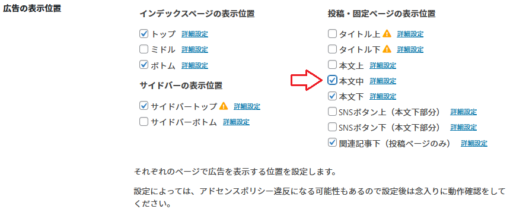
広告の表示位置でクリックされやすいのが記事の中と最後です。基本的には記事内容によって変わってくるので記事ごとに調整すべきです。
ページトップのタイトル上下に設定するとユーザーのファーストビューに入るので見てもらえそうですが、ご自身のの検索体験を振り返れば分かる通りほぼスルーされます。
ユーザーはアドセンス広告ではなく記事を見に来ているのでタイトル上下には広告を貼らないほうがいいでしょう。
商標記事ならメインとなる商品の画像広告をタイトル下に貼っても違和感はありません。
ユーザーの中には他の記事と比較した後に買うつもりで記事を見ている人もいます。むしろ良い選択肢と言えるでしょう。

Cocoon はさすがによく出来ているので設定はデフォルトでも大丈夫です。
今回の画像では少し欲張ってクリックされやすい「本文中」もチェックして広告を増やしています。記事内容などを考えてお好みで調整してください。
それでもアドセンスポリシー違反になる可能性があるので念入りに確認するよう注意が書かれているので注意してください。
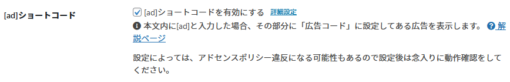
ショートコードはデフォルトのままチェックを付けておいてください。そうしないと使えません。
使うときは記事内にショートコードでと書いておくだけでそこに広告が表示されます。

アドセンスサイトで自動設定ONにしてを追加しても表示されます。
この記事も試しにそうしていますが、この下に表示されるのがショートコードので設定した広告です。
バリューコマース欄は LinkSwitch という便利なサービスを使うかどうか決める設定をします。
LinkSwith は便利ではありますが、勝手に広告が変わってしまうと記事内容と矛盾が出てくる恐れがあります。本来はちゃんと狙った案件広告で成約できるように記事設計すべきです。
あまりこだわりのない主力記事以外で使うのにちょうどいいサービスになっています。
LinkSwitch は提携企業のASP案件を自動で表示してくれるという優れものです。アドセンスのASP広告版のようなサービスです。無料登録すれば使えるようになります。
LinkSwitch に対応した企業一覧があるのでそこから関係のありそうなジャンルの企業と提携しておくとその中から適した広告案件があれば表示されます。
使うには、まず登録してバリューコマース管理画面の ツール > LinkSwitch で設定するとコードが取得できるのでアドセンスのときと同じようにヘッダーに追加します。

後はバリューコマースの管理画面から記事に合った LinkSwtich 対応プログラムを選んで提携して記事側にコードを追記すれば使えるようになります。
広告除外設定は記事ごとのページIDで除外したり、カテゴリーごとに除外する設定です。WPエディターの広告タブからも指定できます。
アドセンスサイトで自動設定ONにしても Cocoon マニュアル広告に設定しておけばWPエディターから広告除外できるようになります。
合わせて読みたい
関連 ブログ記事作成・公開
次へ 記事作成の機能と設定
戻る 通販リンクの登録と設定方法
今の講座 広告リンク
次の講座 WordPressとCocoonの活用
目次 アフィ理論トップ
関連 アフィリ戦略トップページ


コメント