初心者でも無料で出来るページデザインの基礎を説明します。
これくらいやっておけば初期状態から一歩進んだオリジナル感を出すことが出来るはず。
関連 アフィリ戦略トップページ
ウィジットの設定:サイドバーや追従設定
ウィジットというのはアプリなどが機能するエリアのことです。WordPressでは表示ブロックくらいのイメージになります。
TwitterのTL(タイムライン)表示などもここで設定します。
[管理画面:外観 > ウィジット] からサイドバーなどの表示設定が出来るので好みの設定にしておきましょう。
サイドバー表示で一般的なのは、検索、最近の投稿、アーカイブ、カテゴリーなどです。
メインカラムスクロール追従
メインカラムとは書いた記事が表示される部分のことです。
この記事部分よりもサイドバーのほうが縦方向に長いとき、その位置にサイドバーが固定されるのが、このメインカラムスクロール追従の機能です。
サイドバーに表示される部分よりも、記事部分が長い場合は、何も起こりません。
PC表示だと画面の一番下に表示されるようになります。
サイドバースクロール追従
画面下にスクロールしたときに指定したウィジットの位置でサイドバーが固定される機能です。
一画面に収まりきらない長いブロックは下が見えなくなるので注意しましょう。画面の一番下までスクロールすると追従が終わります。
スマホ専用ページなら追従設定は不要
サイドバーの追従機能は、実質的にはPCやタブレットなどの大きい横長画面用の機能です。
スマホではそもそもサイドバーが表示されないので、追従昨日は動作しません。
今のユーザーはスマホ閲覧が8割近いですが、残り2割はPCやタブレットの横長画面で閲覧するユーザーもいるので追従設定をしておいても損はありません。
設定するなら、サイドバーの他のものよりもユーザーの目に止まるようになるので、おすすめ商品や目次・人気記事などユーザーに見せたいものを設定しましょう。
言葉で説明されてもよくわからないでしょうから、実際にウィジットで追従の設定をしてから記事の画面をスクロールさせて確認するのをおすすめします。
まずはスキンを変えよう
見た目をカスタマイズする一番簡単で効果的な方法はスキンを変えることです。
Cocoonだと「Cocoon設定」ページへ移動すると最初のページがスキンページなので「スキン一覧」のラジオボタンの右のアイコンからイメージが見れます。
ラジオボタンをチェックして上下にある「変更をまとめて保存」ボタンを押せば変更されます。
無料テーマのスキンでよさそうなのは使っている人が多いのでかぶりますが、何もしない状態よりもオリジナル感が出せます。
もっといいデザインにしたいときはCSSをいじったり有料テーマを使うといいです。
ショートコードを使ってちゃんとした感じを出そう
Cocoon のショートコード機能を使うと記事や商品リンク、人気記事ランキングなどを簡単に表示させることができます。
手軽にデキる風の記事が作れるのでどんな機能があるのか覚えておいてうまく使っていきましょう。
いろいろな装飾:ブロックを追加
WordPress&Cocoonにはテーマデザインやリスト、ボックス、吹き出しなどいろいろな装飾やデザインがあり形や色も変更できます。
使い方には記事編集画面の「+」アイコンの「ブロックの追加」などから選ぶか検索するか、全表示して一覧から選ぶなどの方法があります。
詳細設定は右のサイドバーのブロックタブの他にツールバーから行うものもあるので注意してください。(※致し方ないが分かりにくい)
ブロック一覧を表示してから消すとサイドバーが消えることがありますが、これは右上の歯車アイコンから再表示できます。(※これもついつい忘れてあせりがち)
では、各ブロックの機能を説明していきます。
文字装飾の基本
記事編集が面の上のツールバーで設定します。組み合わせることができるので工夫して使いましょう。
見やすくなるのでマーカーの背景の塗りつぶしと文字サイズを大きくする+太字がおすすめです。
「A」アイコンの例
・太字
・赤色
・赤太字
・Enter(キーボードキー、キー入力説明で使う)
筆アイコン(マーカー)の例
・黄色マーカー
・黄色アンダーラインマーカー
バッジ(鉛筆)アイコンの例
・公式(青色バッチ、リンクなどに使う)
Tアイコン(文字サイズ変更)の例
見やすくなるのでおすすめ!
・14px
・16px
・18px(Cocoonの標準サイズ)
・20px
・22px
$アイコン(アフィリエイトタグ)
Cocoon設定のアフィリエイトタグで登録したタグがここから直接呼び出せます。先に登録をすませておきましょう。
太字と「B」アイコンの違いは?
見た目は同じですが内部のhtmlタグが違います。
「B」は strong タグでキーワードを強調する意味があって昔は SEO 的にもそう解釈されていました。
それが知られていった結果、乱用されてしまい今ではSEO効果ががなくなってしまいました。
ということで、見た目を変えるにはどっちを使ってもいいです。
SEO 的には strong タグだと 古い SEO 情報を信じて乱用している古いページみたいなイメージになるので「A」アイコンの太字を使った方が無難です。
段落
当たり前ですが基本ブロックは「段落」です。
空白の段落に別のブロックを追加することもできます。
改行すると自動で段落になりますが、画像の後などで文字カーソルが出ないところではマウスカーソルを移動すると「+」アイコンが出るのでこれでブロックを追加できます。
スペーサー
何も表示されませんが上のように何もないスペースを入れるのがスペーサーです。
空文字(全角スペース)などを入れて改行する方法もありますがWordPress的にはスペーサーを使うのが今のところの正式なやり方です。
スペーサーのほうがピクセル単位で指定できるのでより繊細な設定ができます。
通販リンクなど外部サービスを使うと次のブロックとの間が狭すぎることがあるのでそんなときにも使えます。
ふりがな・ルビ
HTMLでタグを打つとふりがな・ルビをつけられます。
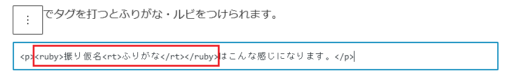
振り仮名はこんな感じになります。何でも書けますが文字数が違うと字間が広がるので気つけましょう。
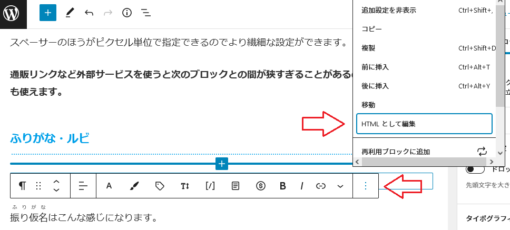
やり方はまずブロックをHTML編集に切り替えます。

次にふりがなを付ける文字を <ruby>~</ruby> タグを書いて囲み、さらにその中に <rt>~</rt> タグでふりがなを書き込みます。

最後に点アイコンから「ビジュアル編集」に戻してちゃんと表示されていれば完成です。
これだけ知っていれば振り仮名は書けます。HTMLをもっと知りたい人は検索してみてください。
ふりがなはプラグインもありますがクラシックエディターを使わないといけないのでHTMLで編集したほうが早いです。
吹き出し

これが「吹き出し」ブロック。人物画像やデザインも選べてセリフやストーリーテリングも簡単。
マンガ風なので感情表現に向いてるよ。
画像は自由に変えられるから人物じゃなくてもOK。
吹き出しは画像、枠の形や枠線、背景色を変えることができます。記事が文字ばかりだとたいつな見た目になるのでワンポイントで入れても面白いです。
デフォルト画像もあじがあっていいですが、他のサイトとかぶりやすいので違う画像を使うのがおすすめです。
丸い枠を外して四角画像にもできます。枠を外すと背景との色と違いがでるのでPNG画像で透明色のものを使うときれいにみえます。

スネーク! オレの周りが透明色じゃないから白くなってる!
見た目が変になってないか?

ボクのほうが背景色が透明だから背景部分が消えて自然だろ?
透明なほうが一歩上のデザイン感を出せるのさ。
まぁ、四角の白背景もうまく使えればいいけど、ちょっと素人っぽいかな。

ちなみにJPG画像は透明色が設定できないから透明色対応のPNG画像がおすすめさ。
あと背景を透明にして枠に違和感を感じたら枠なしにしてもいいぞ。
ちなみに吹き出しをブログ作者に設定して説明コメントを表示している人が多いです。
ライティング的には記事を書いているのが作者なので、吹き出しでさらにもうひとり作者が出てきてしまうと記事とキャラとの関係性がおかしくなりがちです。
作者なら記事内に自分の書きたきことを書けるはずなので、吹き出しキャラは作者以外にしたほうが自然なのでおすすめです。
作者を出すなら読者への応援コメントや繰り返して強調するときなど限定的に使うのがおすすめです。

どうも、ささやライフの作者です。
吹き出しは感情表現に向いてるので、文章にしにくい心の声なんかを書くといいです。
想定される反論を言わせるのにもちょうどいいです。
同じ人物でも喜怒哀楽を表せる違うパターンの画像を用意しておくと生き生きとした表現ができます。
単に説明するだけのために吹き出しに作者が出てきてしまうのは少しくどいかなと思います。
作者を出すなら今の私みたいにまとめで感想を言ったり補足に使うくらいがちょうどいいでしょう。
逆にライティング的には感情表現が入ると文章の流れが変わってしまうので吹き出しはいらないという説もあります。
カジュアルな文章は相性がいいですがフォーマルな文章とは相性が悪いです。専門性が出しにくくなります。
吹き出しを使うのはアフィリブログが多いので、アフィリの悪いイメージを引きずるのもマイナスです。
記事が読まれているときは、読んでいる読者が主人公なので他人の感情が入ると心理誘導のようになってしまう部分もあります。
このあたりの違和感を感じる人が増えていて使われなくなっていく流れになりそうです。
ビジネスで使われるネット記事に一番力を入れているはずの企業のLPなんかでも吹き出し会話はあまり使われてません。
残念ですが吹き出し会話の収益アップ効果は低いと見ていいでしょう。

せっかく吹き出しの使い方を説明してるのにもうからないなんて皮肉な話だな。

吹き出しやイラストキャラからマンガ感が出ちゃって説得力が落ちるのよ。
実写を使ってもリアルすぎてインパクトが出すぎるから使い方は難しいわね。

ということは、ボクもマンガッぽくて説得力ないのかい?

キラッと光っちゃってるから特に説得力がないわよ(笑
無料画像や画像作成


悪用は規約で禁止されていて、アフィリだと名前を付けてお客さんの声とかに勝手に使うのも禁止だぞ!
とはいえ、肖像権はフリーサイトが確認してるから逆に安心かと思いきや怪しいサイトもあるから注意だ
画像や写真もブロックとして追加します。
画像は自分でアップロードするかネット画像のURLを指定して使います。画像には基本的に著作権があり、写真だとさらに肖像権もあるのでフリーでないものを使うのは基本的にはNGです。(※許可を取れば使える)
しばらくはフリーサイトから選んで使いましょう。最初は次の3つを使っておけばいいでしょう。
いらすとや、O-DAN (オーダン)、Canva、AutoDraw
リスト
そのまま箇条書きにしたり、ボックス入れたりして使います。順番の有り無しも設定できます。
- シンプルだけどリストもある
- 背景色を変えるだけで
- オリジナルっぽくなる
- 設定は右の「ブロック」タグから
- ツールバーで番号リストにも切り替えられる
ボタンその他
「ボタン」でブロック検索するといろいろ出てきます。(ブロック一覧からも選べる)
ボタンのリンクなど一部の機能はツールバーで、その他の色変更などは右のブロックタブで設定します。(※表示が消えたら右上の歯車アイコンで再表示可能)
リストとボタンは控えめなデザインなのでCSSをいじってもっとスタイリッシュなものにカスタマイズする手もあります。
ボタンは使わずにテキストリンクにするのも悪くないです。
見出しボックスその他
「ここがポイント」とか「注意」を書くのに便利。見出しにはアイコン(左の旗印)もいろいろな種類から選べる。これは効果的なので早めにマスターしよう。
「ボックス」でブロック検索したり「すべて表示」して選びます。
参考リンクなどにも使えますが他人の記事を強くアピールしてあげる必要もないので地味な色合いにするなど工夫しましょう。
- ボックスの中にリストを入れると
- よくある「ここがポイント」とか
- まとめのリストが作れる
- アイコンも付けて背景を青くするのが人気
バッジ
これがバッジ 分類などをワンポイントで伝えるのに便利なのがバッジです。
文字を範囲選択してからツールバーの鉛筆のようなアイコンから色を選ぶと作れます。
比較すると見やすくおしゃれな感じになっているのが分かります。
参考:ささやライフ ⇒ 参考 ささやライフ
RP:アフィリ戦略公開中! ⇒ RP アフィリ戦略公開中!
タイムライン
時系列や順番で説明するときに便利なのがタイムラインです。
ブロックの中に入れるアイテム数はブロックタブ(歯車アイコンで表示)の「スタイル設定 > アイテム数」で増やせます。
アイテムはラベル・タイトル・説明文のセットです。
- 9:00アイテムのタイトル1
タイトル1の説明文。
入れ子にしたタイムライン- Step1タイトル1
- Step2タイトル2
- 10:00アイテムのタイトル2
タイトル2の説明。
- 11:00アイテムのタイトル3
タイトル3の説明。
埋め込み動画
YouTubeなら動画URLをコピペして埋め込むだけで今風な感じなります。
埋め込みTwitter
Twitterの埋め込みもツイートのURLを入れるだけです。
まとめ:装飾は積極的に使っていこう、文字ばかりだとユーザーはあきてしまう
細かいところはまた後で調べればいいので、とりあえずはブロック追加だけでこれくらいなら簡単に出来るということを知っておいてください。
これくらい使えるになればデザイン的にそれなりにちゃんとした最低限以上の記事が作れるはずです。
逆にこれ以上やると時間やスキルが必要になってくるので素人は無暗に手を出さない方が時間の節約になるかもしれません。

せっかく自分でカスタイマイズしたのにブロック追加のほうがデザインがよかったなんてこともあるよ
アイキャッチなどの画像
アイキャッチ画像はサイトのトップや一覧のサムネイルなどに表示されます。
アイキャッチ画像を設定するだけでクリック率が上がるのでSEO的に必須だと考えてください。
記事のイメージも決めてしまうので心理的な影響力も大きいです。

最初の画像を見ただけで「なんか違う」と感じて読まなくなることはあるわね。
画像は「いらすとや」やオーダンなどのフリー素材サイトからダウンロードするのがお手軽です。
フリー画像のデメリットは他のサイトが使っている可能性があることです。いい画像ほどかぶってしまう恐れがあります。

記事を差別化したいとか、力を入れてる感じを出したいなら Canva や Fotor などの画像編集サイトを使うのがお手軽です。

お金があるなら有料画像を Adobe Photoshop などのツールで編集するとオリジナリティを出せて良いです。
さらにこだわるならデザイナーにクラウドソーシングで依頼するのもいいです。
フリー素材&編集サイト(動画作成も可)
アイキャッチにもワンポイントイラストにも便利。
リアルで上品な写真や加工画像が大量にあってアイキャッチ用に便利。
文章の追加やデザイン編集をオンラインで出来るサイト。
これくらいあればたいていのことは出来ますが、もっと上を目指すなら有料の素材やデザインツールに挑戦するといいです。
画像サイズ
スマホ用の壁紙や写真などの品質の高い画像は、縦長で画面いっぱいに表示されるようするのもいいでしょう。
ですが、アイキャッチを画面いっぱいに表示すると、スクロールに手間がかかるので、PCと兼用の横長の画像にするのがおすすめです。
具体的には、スマホ用は横幅800~1000ピクセルがきれいに見える目安です。
今後、スマホの高性能化で解像度が上がったとしても、実寸のインチ数はそれほど変わらないはずなのでしばらくはこのサイズで問題ないでしょう。
PC用は横幅1200ピクセル以上で4:3から16:9が目安です。
ネット閲覧ユーザーは8割近くがスマホなので、基本的にはPCモニターよりもスマホできれいに見えるようにしておくべきです。
記事内の画像表示
画像や写真は「+」アイコンから追加できます。
見出しの下に画像を表示する手法があります。
読むときにリズムをつけられ、またユーザーを飽きさせない効果が期待できます。
ですが、大きな画像が表示されるとその分多くスクロールする必要があり、スマホファーストの現状では逆効果になることもあります。
ですので、画像は長文が続くときの息抜きなど、目的を持って必要なところに表示するだけでいいでしょう。

図や比較表なんかはどんどん入れたほうがいいんだけど、内容と関係の弱い画像を大量に表示してもあまり意味ない感じだね。
画像サイズを小さくする
ネット画像で問題になるのはファイルのデータサイズです。
大きいファイルはページの表示速度が遅くなるのであまり使わないようほうが有利です。
ファイルの種類はJPGが軽いのでPNGファイルなどはWindows付属のペイントソフトでJPGで保存するだけでもサイズが小さくなるのでおすすめです。
もっとサイズを小さくしたいときは圧縮オンラインツールを使うと便利です。
Canva操作メモ
私が気付いた分かりにくい部分を説明しておきます。
デザイン全体のサイズ
無料ユーザーは後から変更できないので、デザインを作成 > カスタムサイズ で作るときに自分で指定する。
カテゴリーの表示順を指定(プラグイン)
ブログのトップページでテーマごとに記事が表示されるように設定することが出来ます。
テーマというのは表示される名前でWordPress的にはカテゴリーといいます。
カテゴリーは自分で増やせますが表示される順番は指定できません。(デフォルトは頭文字順)
見せたい順で表示するにはプラグインを使います。
私は「Taxonomy Terms Order」というのを使っていて特に問題は出ていないのでこれをおすすめしておきます。(別のでもいけるはず)
ドラッグ&ドロップで並べ替えるだけなので簡単です。
トップページを自作して目次を書いて固定ページにするなら特に必要ないのですが、それまではとりあえずこれで順番を変えておけば最低限のトップページが出来上がります。
サイドバーもユーザーに上から順に見られるものなのでブログのおすすめカテゴリーが上に表示されるようにしておきましょう。
- プラグイン > 新規追加:「Taxonomy Terms Order」を検索してインストール
- 設定 > Taxonomy Terms Order:「自動ソート」と「管理画面での並び替え」を有効に設定
- 投稿 > カテゴリー:カテゴリーがあるか確認(念のため)
- 投稿 > Taxonomy Order:ドラッグ&ドロップで並び順を設定
- 外観 > ウィジット > カテゴリー(サイドバーなどにあるが表示位置は可変):「階層を表示」をチェック
- Cocoon設定 > 「インデックス」タブ(トップページの表示設定):「表示カテゴリー」でチェック
- 同じ画面で「表示形式」も変えられるのでついでに好みの形式に変えておく
SNSとの連携
サイドバーにTwitterを表示するのが簡単で効果的なのでおすすめです。ただし、フォロワーが少ないと信頼性が下がり逆効果になる恐れもあるので注意しましょう。
関連 SNSの使い方【集客ポイントを増やす】
関連 コスパのいいTwitter戦略
トップページを作ろう
初期状態だと新着記事のリストが表示されるだけなのでサイトがどの記事を見せたいのか分かりません。
サイトの質を高めるにはジャンルを絞ってトップページでおすすめ記事やメインコンテンツが分かるようにしたほうがいいです。
参考 【Cocoon】コピペで簡単にできる!サイト型トップページの作り方 キラペット.com
Cocoon ショートコードでカスタイマイズ
ショートコードというと中上級者向きのイメージがなくもないですがちゃんと調べて使えば初心者でも使えます。
トップページのカスタイマイズやブログカードなどは便利です。
参考 Cocoonで使える[ショートコード]のオプションと使い方まとめ ものぐさWEBノート
モバイルメニューでデキるサイト風に
Cocoonでメニューを設定すると割と楽にちゃんとしたサイト感が出るのでおすすめです。

メニューがつくだけで一段上のデザインになるわね
デフォルトでは上にスクロールするとメニューが出る今風のデザインになっているのでこれだけでもかなりデキる風になります。
このささやライフもモバイルで見ると上下に素敵なメニューが出てくるようになりました。モバイルとPCの共通ヘッダーとフッターに設定していてPC版でも記事の上下に表示されてます。
やり方は作者の方が説明している記事があるので参考に挙げておきます。これでだいたい分かると思います。
ちなみにリンク先となるサイトマップやお問い合わせ画面などの固定ページは自分で作るものなので先に作っておかないとリンクできませんのであしからず。
アイコン設定は分かりにくいかもしれませんが[fa + アイコンID]で設定してください。
私もこの記事を見てメニュー設定して文字とアイコンの色だけ他のサイトを見てCSSに追加しました。
色は ダッシュボード > 外観 > カスタマイズ > 追加CSS に次のコードを追加すれば変更できます。
/* メニューヘッダーフッター 色設定 */
@media screen and (max-width: 480px){
.mobile-menu-buttons .menu-button > a,
.menu-button{
color:#40b090;
}
.mobile-menu-buttons .menu-button:hover{
background-color: transparent;
color:#40b090;
}
}
後はやはりロゴ画像にそれらしいものに変えるとグッとよくなります。

それにしてもCocoonは無料なのに本当に高性能だな!
全体のイメージを統一しよう
- 画風や写真のイメージを統一
- 画像で使うフォントを統一
- イメージカラーを同系統に統一
- デザインパターンを統一(枠や形など)
記事内容・デザインを含めて全体のイメージで大事なのは統一性です。

ブレちゃってるのはブログでも男でもイマイチなことが多いわね
ポリシーがないからダメなのよ
人は矛盾を嫌い、統一性を評価する傾向があります。
逆に統一感がないと薄っぺらで信用できなそうなイメージになってしまいます。
あまりにも世界観が違う過ぎるものをブログというひとつの箱に詰め込むと魅力も相殺されてしまうし、なんといっても統一感が出ないのでやめておきましょう。
統一感というのはデザインだけでなく言葉遣いや記事内容、またそれぞれの関連性などから生まれてくるものです。
文字通り全体を意識して統一感が保てるように意識しておきましょう。
ちなみにこのサイトもカテゴリによって画像イメージが違うのでいまいちな部分もあります。(真似しないように)
今のところ雑記ブログなので多少違ってもいいかと思っています。(後で別ブログに分けるなど対応するつもり)

「ブレてない」という言葉がいつから誉め言葉になったのかは謎だな

ブレてないことしか誉めるところがないときだけに使われるようなのであまりいい誉め言葉とはいえないようですね
他の記事作成シリーズ
関連 これくらいまでは使いこなしたい WordPress と Cocoon の使い方(記事作成編)
関連 記事作成【中級】 よりよい記事を目指し調査・作成・更新・確認を繰り返す
目次 アフィリトップに戻る


コメント