確認すべきことはたくさんあるので自分用に自分が必要だと思うリストを作っていくのがおすすめです。
ここでは私がこれは押さえておいたほうがいいというのを紹介しておきます。
それ以外のポイントは参考リンクのほうでチェックしておいてください。
関連 アフィリ戦略トップページ
SEOの基本
SEOは単に検索順位を上げることだと思われがちですが、それは結果表示までの話です。
結果に表示された後はその中から検索者に選ばれることがSEOであり、さらには記事の満足度を高めるためまでの一連の取り組みがSEOだと考えるべきです。
記事の満足度は記事の閲覧時間を十分なものにしたり、SNSでのシェアや被リンク、ブックマークなどにつながりそれらがまたSEO評価をプラスする方向でフィードバックされていくからです。
実際にSEOに関すると見られているルールは1000個はあるのではないかと言われています。
そのためネットでは一番奥深いジャンルのひとつと言えます。
SEOルールを処理するのは主にGoogleの検索アルゴリズムがです。
このアルゴリズムは定期的にアップデート(更新)されてい、大きな変更がると検索結果にも大きな影響が出ます。

またアプデで圏外に飛ばされたぞ!
このアプデがアップデートのことで、圏外というのは主にGoogle検索結果100位以下で結果表示の圏外になっているという意味です。
圏外だと順位が分からないので記事を更新してもそれが良かったのか悪かったのか評価が分からず難しい運用を迫られることになります。
アップデートは不定期ですが数カ月に1回くらいのペースで行われているので、一度圏外に飛ばされても次のアップデートでまた元に戻る可能性もあります。
それで完全に終わったというほど絶望的な状況とも言い切れません。
基本的にはユーザーにとって価値のあるサイトが選ばれ上位表示される仕組みなので品質の高い記事を作り続けることを意識したほうがいいです。
圏外になったからといってあせってSNSでの宣伝を増やしてもあまり効果は見込めませんので新記事を書くか、今現在順位の高い記事を更新していったほうがうまくいきやすいはずです。
SEOは細かいルールを覚えるよりも本質的な検索者の指示や記事の満足度を高めることだと理解しておいたほうがいいです。
有名なルールはEATやYMYLなどは自然に理解できると思います。
ですが、それ以外にも注意すべきことがあります。
業界的にはバズ部あたりが基本なのでバズ部の記事はなるべく全部に目を通しておいたほうがいいです。(※内容は企業サイト向け)
関連 Google検索アルゴリズムとは:基本と対策(初心者向けSEO)
参考 バズ部
ページの表示確認 スマホは実機、PCはChromeが無難
GoogleクローラーがChrome(ネットブラウザ)最新版を使っているとGoogleが公表している(2021/6/13時点の情報)ので、スマホ・PCともにChromeで表示確認しておくと少し安心感が高まります。
実際のユーザーは色々なブラウザを使っているのですが、基本的にはWordPressのようなCMSはシステム側がメジャーなブラウザに対応しているかチェックしてくれているのでブロガーが気にする必要はありません。
デザインに力を入れているサイトやWebデザイナーの人などはブラウザによって見出しの表示間隔がなどが違うので確認しておいたほうがいいです。
参考 Google 検索の仕組み 検索セントラル Google Developers
スマホを持ってない人や通信料金を節約したい人はWordPressにログインしてページを表示すると右下に現れるリンクを使えばPCでそのページのスマホ表示が確認できて便利です。
リンクは2021年現在だとレスポンシブテスト Sizzy Resolution Testの3つ表示されています。
レスポンシブテストがお手軽で、Resolution Testが表示機種が選べて高性能です。
対策の基本:必ず読んで欲しい記事より
先に紹介したバズ部もすすめている「SEO検索エンジン最適化」の「必ず読んで欲しい記事」を読むことをおすすめします。
よい内容なのでここにもいくつかポイントを挙げておきます。
Googleも言っていますがSEOもContents is kingです。
検索エンジンですからユーザーの検索意図に応えるのが一番大切だということです。
あるテーマ・ジャンルでトップクラスの高品質であればアクセスは集まるので細かいSEOルールの影響はあまり受けなくなります。
そのテーマ・ジャンルで誰もが知るようなサイトになれば誰も知らない情報や優れた分析など価値ある情報があるはずなのでキーワード選定などは気にしなくてもよくなります。
アクセスさえあれば結果的にインフルエンサーがGoogleアップデートの影響をあまり受けないのと同じ状況になります。
ですが、多くの人はそこまで上り詰めることが出来ないのでSEOで工夫しながら上を目指していきましょう。
参考 必ず読んで欲しい記事 | SEO検索エンジン最適化 自分で実施するためのSEO情報 (※こちらも基本は企業サイト向けの内容でアフィリだと特化サイトでLPも自作するイメージに近い)
検索目的は情報探しが8割
ユーザーが検索するのは主に情報探しが目的で、それ以外の10%がサイトやSNSアカウント探し、5%が商品選びくらいのイメージです。
商標ペラサイトなどの小規模サイト以外では、よりよい情報提供をすることで潜在顧客を集め見込み客に成長してもらうという戦略をとったほうが効率的です。
LP(ランディングページ)の質を高めてもLPの成約率が上がるだけサイト全体の評価が上がりにくくなるので、検索意図に適切に応えるページで多く作ることが大切だということです。
ASPアフィリではLPは自作せず企業の物を使うことが前提になっています。
商標記事であっても情報探しのための検索クエリにヒットさせることを前提にしていてLPは自作しないのですが、自分が提案する商品のLPの質も確認しある程度評価できる力は養っておいた方がいいです。
LPの鑑定眼も高めておきましょうということです。
マイナスをゼロではなくゼロをプラスに変える施策をすべき
知らず知らずのうちに完璧主義におちいってしまいどう見ても検索順位が上がる見込みのない記事まで残さず丁寧に更新してしまい時間を奪われてしまうことがあります。
気持ちは分かりますが記事の評価は順位を見れば明らかでもう結果は出ています。
残念なこととは思いますが更新するなら最低限のところで我慢するかスッパリあきらめて放置するか公開停止してしまったほうがいいです。
そのほうがより見込みの高い記事に時間をかけることが出来てより多くの収益を見込めるからです。
趣味のコラムなどではなくビジネスなのでそこは利益優先で割り切っていかないと収益アップの妨げになってしまいます。
趣味の記事は別のブログで書いたり、そちらに移してしまってもいいです。
これは記事作成だけでなくすべての作業に共通することです。
人の作業速度というのは有能な人でもそうでなくても実はそれほど大きな違いはありません。
ある程度やり方が分かっていて無駄が省かれた状態で同じことをしようとすれば誰でも同じくらいの時間がかかります。
ですから、何かを早く達成するには無駄なことをどれだけ省けるか、ショートカットできるかということが重要になります。
参考 必ず読んで欲しい記事 | SEO検索エンジン最適化 自分で実施するためのSEO情報
アクセス数と検索順位 SEO評価はサイト初公開後3ヵ月でだいたい決まる
SEOは検索エンジン最適化という意味ですが主にGoogle検索結果となる表示順位のことだと理解しておけば大丈夫です。
Googleからの細かい評価はサチコでトップページや各記事の評価を見れば分かります。
初公開というのはブログやサイトの最初の1記事目を公開してからという意味です。
それがだいたい3ヵ月経つとアクセス数や順位変動が落ち着き、その時点でのおおむねの評価が定まるのでそこからまた更新して上位表示を狙っていきます。
3ヵ月はサイト全体に対するおおよその目安に過ぎません。
物凄くいい記事でアクセスが集中すればもっと早く評価されるでしょうし、アクセスがほぼゼロの記事しかないサイトではそれ以前のキーワード選定やタイトル決めのレベルから見直さないといけません。
キーワードにもよりますが、私が確認した範囲では15位くらいから下はある程度無作為に入れ替えられているようです。
ですから、キーワード選定や記事の質が一定以上のものであれば順位が付かないということは考えにくいです。
そのあたりはちゃんと評価されているようにみえます。
月間アクセス数が数件しかないと正しい順位にならないのでまずはアクセス数の稼げるいい記事作りを目指しましょう。
アプデで圏外に飛ばされるという話がありますが、ライバルの多すぎるジャンルだとちょっとした仕様変更で大きな違いが出てしまうということかもしれません。
Googleには上位100記事しか表示されませんが、キーワードによっては上位300記事がしのぎを削っているようなこともあるでしょうから、そういう激戦区ではちょっとした違いで検索順位という見た目が大きく変わってしまうことも考えられます。
新規公開記事の順位とアクセスの変化
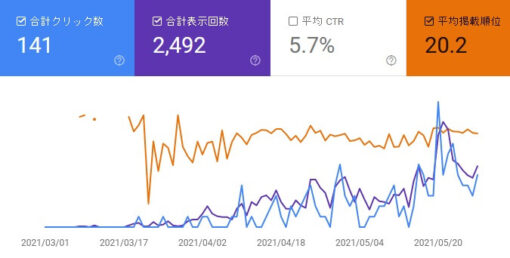
次の図はブログ開設から4ヵ月後に新たに公開した記事のアクセス数や順位変動を示したものです。

これは私の記事のサチコの分析データですが、3月1日に公開して約3ヵ月後の5月30日に確認したものです。
オレンジ色の検索順位は約2週間でついて1ヶ月目くらいで安定していきました。
アクセスというかGoogle検索上でのクリック数になりますが、最初の1カ月では10クリックくらいしかないのが徐々に増えていき合計で141クリックまでいきました。
このクエリはライバルも需要も少ないのですが、このまま月50アクセスペースが続けば2か月で100アクセスとなり成約率2%なら毎月、成約率1%なら2か月で1回売れる計算となりギリギリ収益化できそうなペースです。
この記事は雑記の趣味の記事ですが結果的に商標が入った記事になっていました。
記事としては2カ月目くらいから何回も更新しいますが順位はほとんど変わりませんでした。
この図では2週間くらいで順位がついてアクセスが徐々に増えていく点に注目してください。
このデータを見た限りでは、順位がつくのに2週間、順位安定に1ヶ月、そこからGoogle検索での表示回数とクリック数が増えていき1ヵ月くらいで安定していきます。
最初にこの記事の変化に気が付いたときは、また記事の各記事のアクセス数が20以下の頃で、統計で閲覧数が60回になっていて、順位も17位だったので驚いたものです。
データをよく調べると最初の1クリックで9位になっていたのでGoogleの順位判定もけっこう大雑把なことが分かります。
いわゆるGoogleハネムーンの影響かもしれません。
ハネムーンはともかく、順位が先に安定して、その後アクセスが少しずつ増えていっているのが分かってもらえたかと思います。
サイトは開設後3ヵ月、記事も初公開から1ヶ月は評価されなくても気にせずいいものを公開していけば大丈夫です。
関連 ツール活用【ブログ分析/運用編】勘(カン)ではなくSEO評価を元に対応(ツール説明&リンク集)
ツールを使ったSEO評価の確認

記事の本当のターゲットを調べてそこを攻めろ!
検索順位だけでなくユーザーが記事へ実際にたどり着くルートとなる導線を常にチェックして把握しておかないターゲット層を見誤る恐れがあります。
Google検索ならサチコのクエリ、リンクは検索エンジンやSNSでエゴサーチすることでどんなユーザーがどんなルートから見に来ている人が多いのか分かります。
その人たちが実際のターゲット層になるのでそこに記事を最適化していくことで読者満足度アップを目指していきましょう。
関連 ツール活用【ブログ分析/運用編】勘(カン)ではなくSEO評価を元に対応(ツール説明&リンク集)
関連 ツール活用【調査編】データを調べながらどうするか決めよう(ツール説明&リンク集)
関連 ツール活用【基本編 】確かなデータを元に作業を進めなければ意味がない
関連 Google検索アルゴリズムとは:基本と対策(初心者向けSEO)
トップへ アフィリトップに戻る
検索順位が落ちたときの対応
順位は記事内容やタイトル変更、Google アプデなどで変わります。上がることもあれば落ちることもあります。
GRC だと順位変化の項目でソートして確認すると早いです。
±5位くらいの変化は日常的に起こります。±10位を超えたら要注意です。何かが起きている可能性があります。
順位が低い(30位以下くらい)と一気に20位以上変化することもありますが、そのあたりはどうせPVが少ないかほぼないのでおおまかな目安くらいに考えておけばいいです。
順位が下がったときは次の点を確認して対処するか放置するか決めましょう。
基本は収益に影響の大きい記事を優先的に対処することです。コスパの悪い(収益が少ない)記事は放置してもいいでしょう。
- アプデがあったか確認 ⇒ 根本的な記事更新をするか放置
- 原因不明な場合 ⇒ 原因を分析して今の内容を保存して前の記事に戻してもよい
- 画像を増やしすぎた場合 ⇒ 画像を減らすか元の記事に戻す
- その他思い当たるふしがある場合 ⇒ 2と同じ
記事を元に戻すにはリビジョン(改定履歴)から復帰させます。これをロールバックといいます。
初期状態では最初まで戻せますがプラグインでリビジョンの保存回数を減らしている人は注意しましょう。(10個くらいは残して置いたほうが無難)
最悪、原因がわからなくこともあるので更新後の数日はなるべく順位を確認するようにしましょう。
順位はだいたい3日くらいで安定するのでそれくらいは注目し続けた方がいいです。
変化の原因が後から確認できるように更新内容と日付が分かる履歴を管理ファイルに記録しておくようにしましょう。

順位変化の原因分析と対処をどれだけ的確にできるかがアフィリエイターの最重要スキルだ

面倒だけどちゃんと記録して何が効果があって何だダメなのかちゃんと理解しておかないとダメよ
そうしないとスキルアップできないし収益アップもできないわよ
表示速度アップで順位ダウンをさける
記事の表示速度が遅いとユーザーフレンドリーではないのでSEO的にマイナス評価となり検索順位が上がりにくくなります。
順位が下がったときや記事にサイズの大きい画像をたくさん入れたとは速度をチェックしておいたほうがいいです。
ページごとにチェックできるのが次のサイトです。速度アップの対策前の速度をページごと保存しておくと比較するのが楽です。
PageSpeed Insights
次がモバイル表示でのサイト全体の表示速度チェックサイトです。ドメイン(トップページ)URLを指定してEnterを押して使います。
Compare your mobile site speed
別々のブログですが私が Cocoon と SWELL で比較したところ、ネット速度が4Gで平均速度が Cocoon 3.8秒、SWELL 2.4秒、という結果になりました。

3秒を超えるとユーザー離脱率がかなり高くなって見てもらえなくなるから Cocoon ブログは高速化しないとダメだな
やっぱり SWELL は速いですね。何も対策してないのにこの速度です。
このささやライフも SWELL に載せ替えてしまいたいところですが、Cocoon を使った説明サイトなのでこのままにしておきます。(※いつか気が変わったら載せ替えるかもしれませんが)
関連 そろそろWordPress有料テーマを使ったほうがいい?
速度アップ対策
記事の表示速度が落ちる原因はアフィリ記事あとだいたい画像が多いかプラグインやテーマの JavaScript が遅いことです。
プラグインやテーマを調べるのは少し難易度が高いのでとりあえず画像の容量や縦横サイズを小さくするのがおすすめです。
- ペイントツールで横幅を1200ピクセル以下にする(1080ピクセルでもよい)
- 画像圧縮ツールでデータサイズをダウン
- すでに公開している画像の差し替えはプラグインが楽(WP初期状態では差し替え出来ない)
データサイズを小さくできる圧縮プラグインやサイトがあるのでこれを使いましょう。
数が少ないなら次のサイトでひとつづつサイズダウンしておけばいいでしょう。
参考 TinyPNG (※タイトルはPNGだがJPGもサイズダウン可)
それでもまだ遅いようなら画像の縦横サイズも小さくしたほうがいいです。
Windows なら初めから入っているペイントツールで小さくできます。
スマホはどんどん解像度が上がっているのでどこに合わせればいいかは難しいところです。
2022年現在ならスマホの横長表示で最大となる機種が多い768ピクセルまで縮小しておけ十分でしょう。
個人的にはスマホは縦長表示で使う人が多いので縦長時の横幅となる400ピクセルくらいでいいかと思っています。
ですが、iPhone13 では 6.1 インチで 390×844 ピクセルの解像度になっているので横幅1080ピクセルくらいあればいいような気もします。
このあたりは狙うターゲットに合わせるか将来を見越して大きめにしておくかといったところですが、好みで決めたのでいいでしょう。
2000ピクセルの画像にしても表示されるときにどうせ縮小されるので普通は1080ピクセル以上はいらないと思います。
基本的には実際のインチのサイズはあまり変わらないのでやっぱり768ピクセルで十分ではないかと思います。
ちなみにPCでブログを見ている人は少ないのでふれてきませんでしたが、PC用の表示は 1920×1080 ピクセルがだいたい標準でこれにサイドバーが付くので1200ピクセルくらいあれば十分です。
これから技術が進歩して高解像度化が進んだときのために大きめのサイズにしておいてもいいのです。
ですが、アフィリブログはその前にアプデで飛んだりするので3年先くらいまで通用することを想定して大きくても1200ピクセルもあれば十分でしょう。
縦横サイズが小さいようがデータサイズも小さくなるので速度だけでなく通信費も抑えらえれユーザーフレンドリーなブログになります。
画像差し替えプラグインですが、これを使わないとキャプションなどをまた書き込まないといけないのと複数のページで使っている画像を入れ替えるときに全部のページの画像を設定しなおさないといけなくなるので面倒なことになります。
画像がどのページで使われているかちゃんと把握できていないのに下手に画像を削除してしまうと画像が表示されない記事が出てきてしまいみっともないです。
「画像差し替えプラグイン」は別の記事で説明しているので検索したり目次から探してみてください。
関連 WordPressに入れておきたいプラグインランキング
他の細かい高速化は次の記事あたりをみて試してみてください。
参考 【WordPress高速化】6秒→2秒に!プラグインだけで簡単に表示速度を改善する方法 ブログ部
SEOの参考
参考 バズ部
参考 SEO検索エンジン最適化 自分で実施するためのSEO情報 必ず読んでほしい記事参照
関連 アフィリ戦略トップページ



コメント